ブログの引越し作業からワードプレス初投稿まで経緯をご紹介
- 2019.05.02
- ワードプレス

僕が行ったブログ引越し作業とワードプレス初投稿までの軌跡をまとめてみたよ(,,・`∀・)ノ
お疲れ様です(๑•́ω•̀๑)
日本の最果て…遠く南の島付近で悪戦苦闘中のるぴ船長です。
なんせ電波が弱い( ɵ̷̥̥᷄﹏ɵ̷̥̥᷅ )
只今BS放送すら入らない辺境の海域
丘で生活している皆様はライフライン等全て整備されているでしょうから、あまり不自由は感じられないと思います。
感じても、コンビニやスーパーが遠いとか通勤が大変とかだろうと思います🤔
人類のテクノロジーは地球のほぼ全域を網羅し、最低限の生活環境が整備されていると思ってしまいますよね (ง ˙-˙ )ง
陸側の事はあまり詳しくないのですが
海の上は
まだまだ人の手が及んでいない生活しにくい場所がたくさんありますよ~(´-﹏-`;)
だってそもそも
人が住んでいないん…
だもの ( ŏ ﹏ ŏ。)ヾ(ㆆωㆆ )
海の上で生活している船乗りさんまで快適に過ごせるように進化するまでには数十年かかるでしょうね🥴🥴🥴
人が住んでない所へ設備投資しようなんて考える人はいないでしょ…
愛娘の最新動画みたいなぁ~
僕が帰るまで成長を止めてくれぇ~~~ッ❕
(。・ˇдˇ・。)
それでは本題いきましょか(´・ω・`)
そもそもなぜ引越しなの?なぜワードプレス?
注)これより先は実際に住む場所を引っ越す場合と状況がブログ引越し作業も似ているので例えながらやっていきますね(ง ˙-˙ )ง
僕の引越し先はワードプレス word press
現在ファンブログというA8netが運営するサイトで約80記事書いているところ。

ある日の事…
Googleアドセンスをやってみたいな~🤔
と思い
調べた結果。
執筆中のファンブログではアドセンスができない事が判明し、
Googleさんが推奨しているワードプレスにブログを引越しする事を決意しました。
最初は、チャチャッとワードプレスに身を置いて、ファンブログの記事をコピーして移せばいいや🙄
移したあとはファンブログを閉鎖っと🤫
…軽く考えていました。
師匠にアドバイスしてもらった結果………

おかぴー師匠
「そのやり方だとワードプレス版に移したブログの記事がコピー扱いとなり、オリジナリティ性が無くなってGoogle様からの評価を下げかねないのでメチャクチャ不利だよ」
……………………だってさ。l>┼┼(.,,゚Д゚) アジ
(○∀○)_尸゛オワタヨ…
てか…
全部オデが書いた記事なんですけどッ!!
(🔥Ш🔥҂)
開始から4ヶ月くらいで1日100~140PVまでコツコツ育てたファンブログ版のログブックとおさらばするハメになったのです。( ɵ̷̥̥᷄﹏ɵ̷̥̥᷅ )
ワードプレスに移れば、またゼロからの出発。
でも、背に腹は反らんのです(இдஇ; )
まだまだ約80記事。
しかもズブの素人が書いたダメダメな記事ばかりだったので…
ここはもう
ライティングの練習ができたと思い
記事が増えて後々大ダメージを被る前に
自分のサイトを立ち上げて
ゼロからの出発でも、1記事1記事が誰からも制限されること無く自由に自分の資産として確実に積み重っていくように
未来を見据えて見切りました(๑•̀ㅂ•́)و✧
お引越しする家を建てる土地を確保しよう!
さてぇ~
心機一転WordPressで頑張るぞっと(ง ˙ᵌ˙)ง
まず最初にやる事は
独自ドメインの取得!!
不動産屋さんに行って
「オデに土地を下さいッ」(๑•̀ㅁ•́ฅタノモー
って言っても
「はぁ?ってか誰よアンタゎ!」?(๑•́ω•̀๑)?
と言われるのがオチです。。。
ワードプレスという家を建て
そこに引っ越すなら
まず家を建てる土地を手に入れないとね。
土地を手に入れるにはお金と身分が必要
まず身分とは
自分がこれから立ち上げようとしているワードプレス版のブログサイトという家に掲げる表札。
ネットで使うサイト名の基になる物です。
ちなみにこのブログは
https://captain-lupin.com
という表札が掛けてありますね(,,•﹏•,,)
この、captain-lupin.comと言うのが僕のドメイン=ネット上の身分です。
このドメインを僕は「お名前.com」というサイトで購入しました。
ドメインは自由に決められます(使われてなければ)
できるだけブログに来てくれたユーザーが覚えやすい、
またはどういうブログなのか分かりやすいドメインがオススメです。
お名前.comでcaptain-lupin.comと打ち込み確定させて、支払い方法をカードかコンビニ払いを選び、取得した支払い番号コード(僕はローソン払いを選択)をローソンのLoppiに打ち込み、レシートをレジでピッとしてお金を払えばOK。ドメイン取得です。
値段は1000円くらいでしたよ(ง ˙ᵌ˙)ง
ドメインOK (ง ˙ᵌ˙)ง
次に土地を手に入れるっ!!
土地を例えるならサーバのことですね。
推奨されているのはエックスサーバ
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバーリンクはコチラです』
で·す·がっ!
僕は以前ロリポップというサーバにライトプランで入っていたので(年間5000円ちょい)ソレを引き続き使うことにしました。
お小遣い少ないのでね( ɵ̷̥̥᷄﹏ɵ̷̥̥᷅ )![]()
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!リンクはコチラです
![]()
土地と身分(サーバとドメイン)を手に入れたらこれらを引っ付けて
自分の土地ですよということを
土地を管理しているサーバ、
身分を管理しているドメイン会社
へ教えて連携させてあげましょう。
土地を管理しているサーバ(ここではロリポップ)で独自ドメインの設定を行います。
設定欄に取得したドメインを打ち込み、
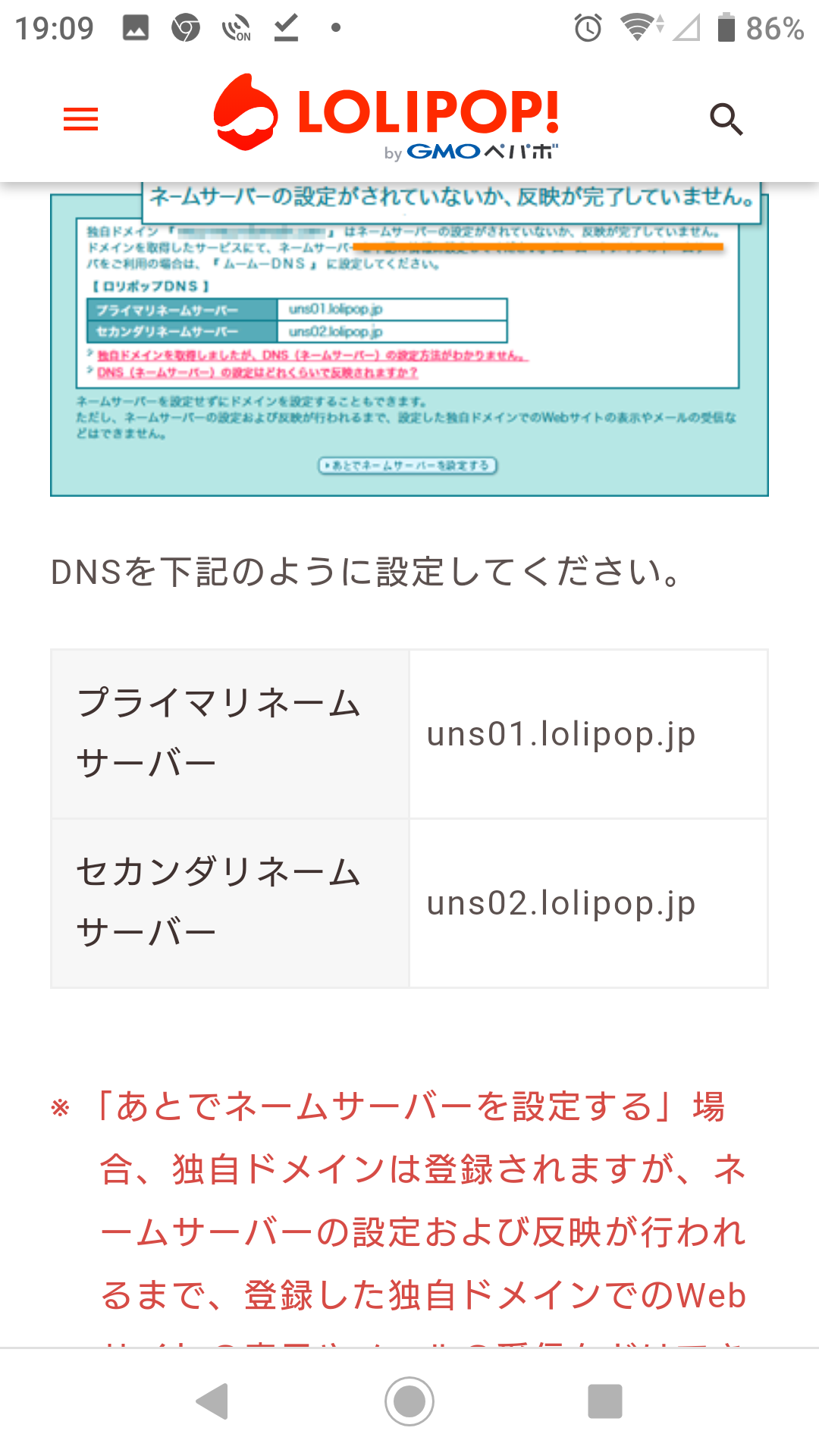
DNSというやつを取得します。

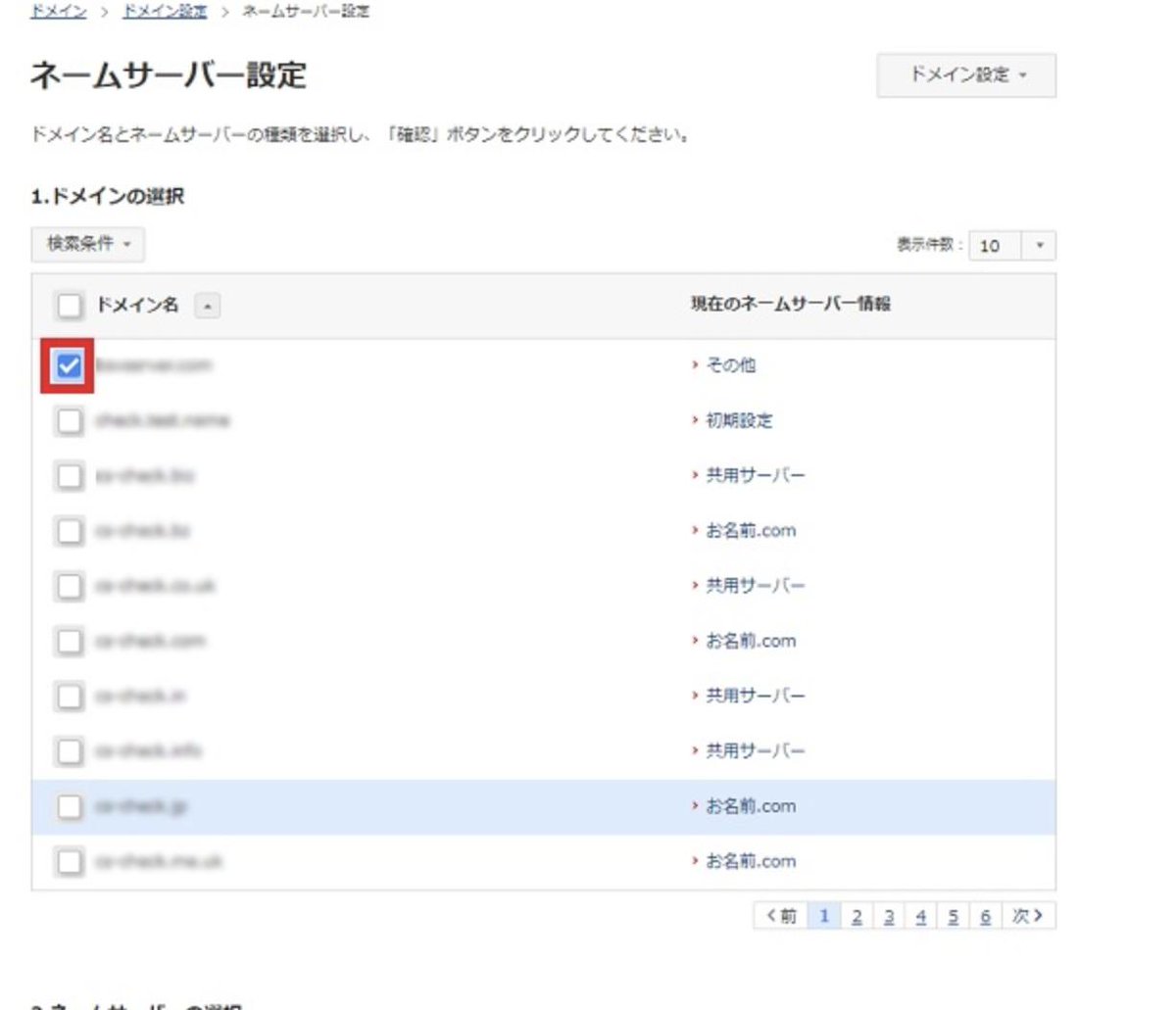
次に、ドメインを管理している会社(お名前.com)へロリポップで取得したDNSを教えてあげます。
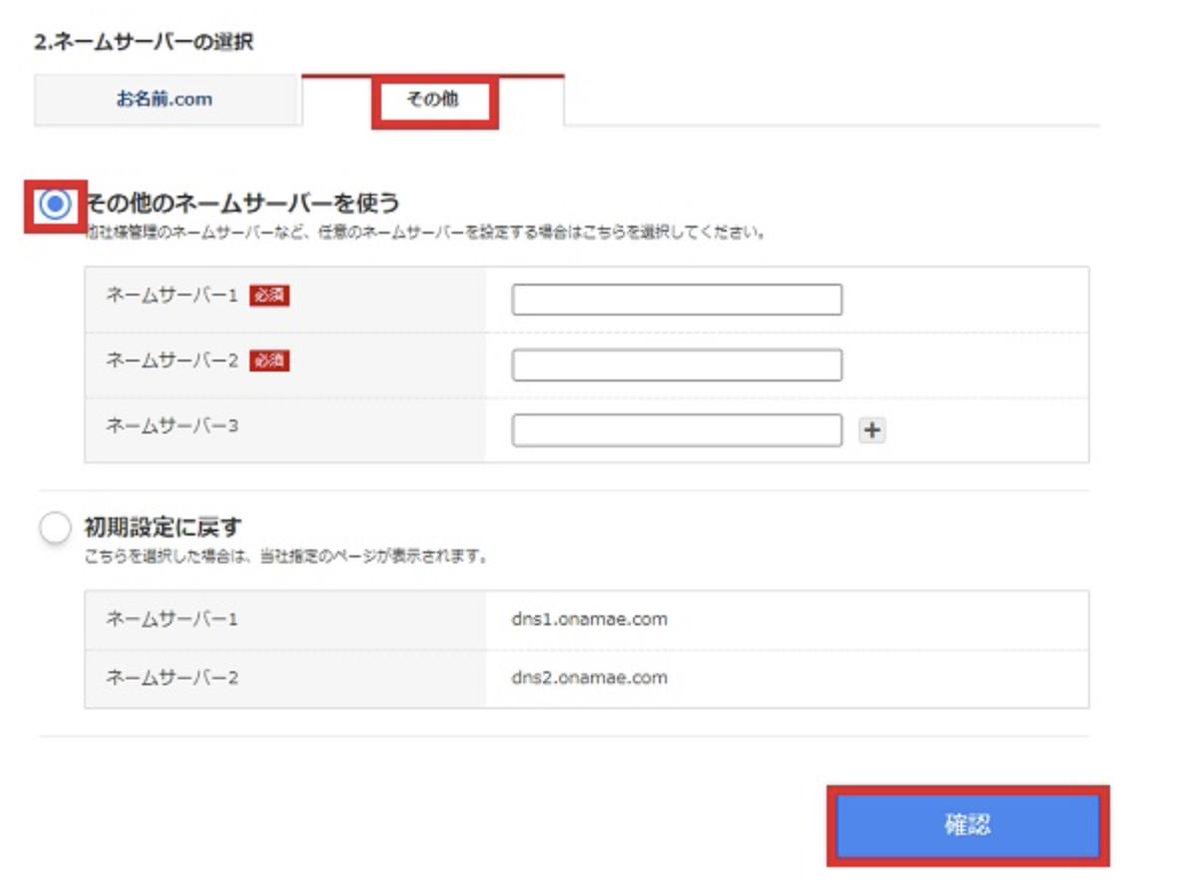
ネームサーバ設定というやつです。
(クリック場所は画像左上を参照)

設定したいドメインにチェックを入れて初期設定を押すと

こんなん画面が出現しますから
その他ネームサーバを使うに青点を入れて、
サーバから取得したDNSを
ネームサーバ1→プライマリ01
ネームサーバ2→セカンダリ02
に打ち込めばOKです。
これで土地は確保出来ました(;´∀`)
ワードプレスをインストールしてみよう
身分と土地(ドメインとサーバ)を確保したらやっとオウチを建てれますょー(๑•̀ㅂ•́)و✧
やっとワードプレスにきましたね( •́ㅿ•̀ )
僕の場合、使用サーバのロリポップにワードプレス簡単インストールというサービスがあったのでこれでインストールしました。
 設定画面で(例)
設定画面で(例)
①サイトのタイトル るぴ船長の☆ログブック☆
②ユーザー名 るぴ船長
③パスワード 8ケタ
④メールアドレス PCかスマホのアドレス
これらを入力して決定しインストール
正常にインストールが完了したら終了です。
☆家(ワードプレス)を手に入れました☆
(*´罒`*)簡単じゃ~

わけわからん( ³ω³ )ワードプレス設定編。投稿できるまで持っていくよ~
さてぇ~師匠の的確なアドバイスのおかげでなんとか念願の(ワードプレス)を手に入れた(¯―¯٥)
·ドメインをお名前.comで取得
·サーバと契約(ロリポップ)
·取得ドメインをサーバに登録
·(独自ドメイン設定)DNS取得
·お名前.comにて
(DNS使いネームサーバ設定)
·ロリポップ簡単インストールでワード
プレスをインストール
でもまだこの家、建設中なんです(;´∀`)
ここからの設定がひじょーにヤヤコシイ
( ´;゚;ё;゚;)
全部自分で設定しないと思う様に上手く機能しないんです。
オシャレにするのも自分で1から設定
使いやすくするのも自分で1から設定
シェアボタンを置くのも自分で1から設定
サイトやブログを守るのも自分で1から設定
今までは、
A8net主催の無料ブログで
ただ記事だけ書いてれば
ややこしい設定はほとんど
主催様側がブログユーザー達に使いやすいように設定してあったのですが
ワードプレスでは
自由にしていいから自分で全部やりなさい!!
ってことですゎ( ³ω³ ).。
ですから…慣れるまでは全て勉強ッスよ!
ほな行きましょか ε٩( º∀º )۶з
1.SSL化する
そしたらまず、正常にワードプレスがインストールできたか確認しましょうか(・ω<)
インストールしたワードプレスにログインできるかを確認してください。
これに似た画面がでてきたら入力を済ましてログイン
(これスマホ版画面です)
そしたらば

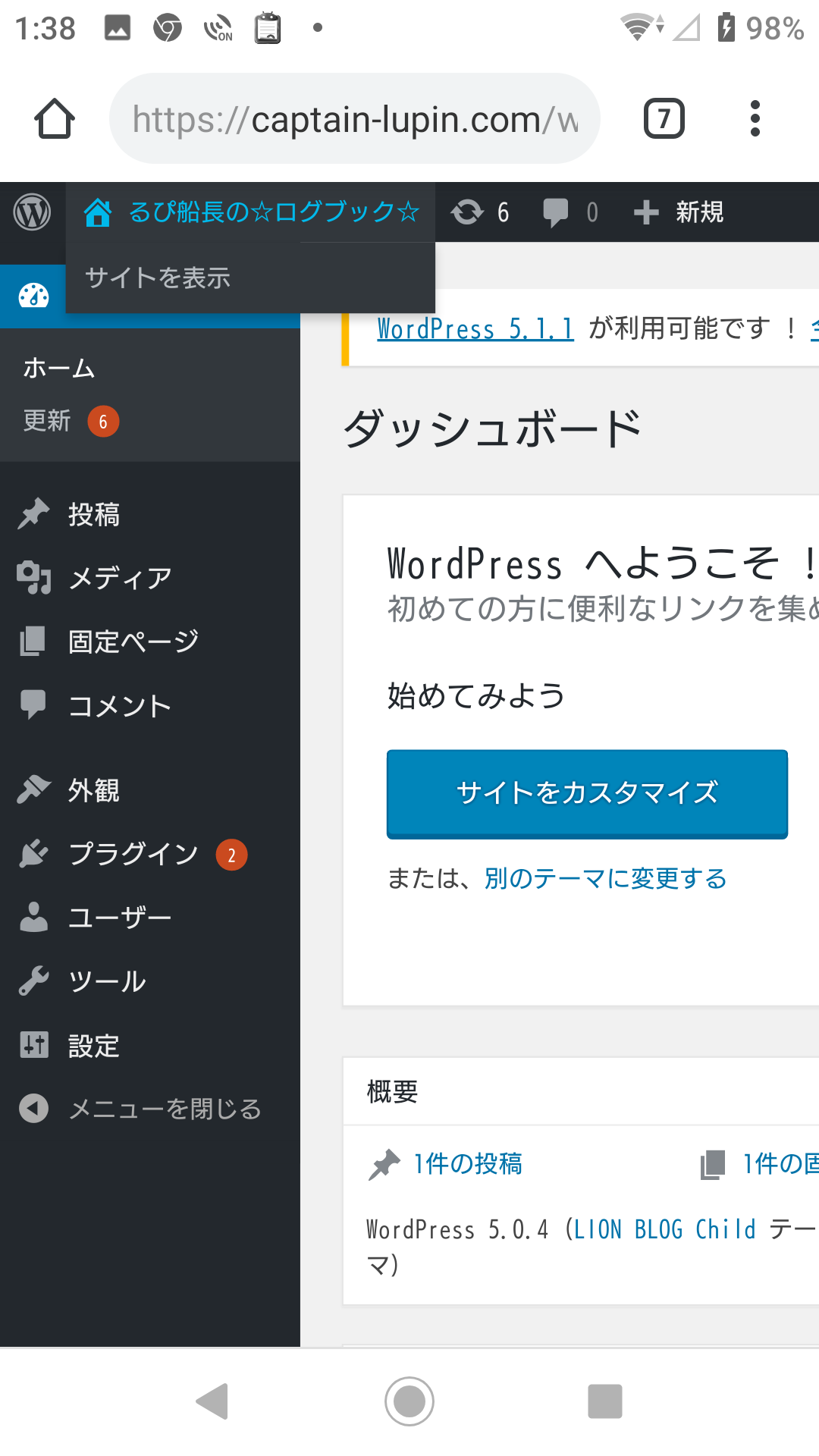
ダッシュボード(管理画面)が出てきます。
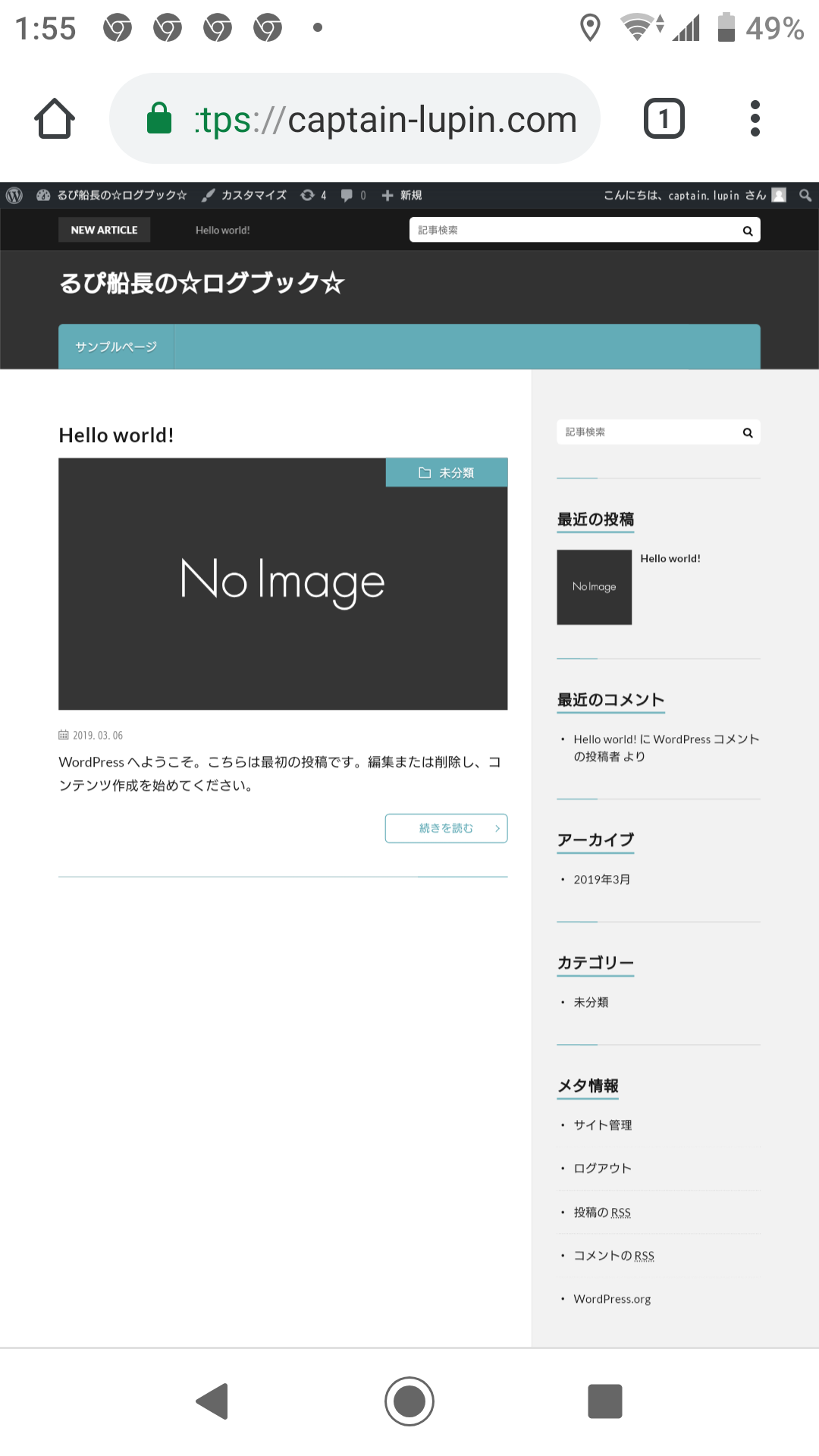
左上にあるサイト名をタップすると
サイトを表示
がでてくるのでタップしてください。

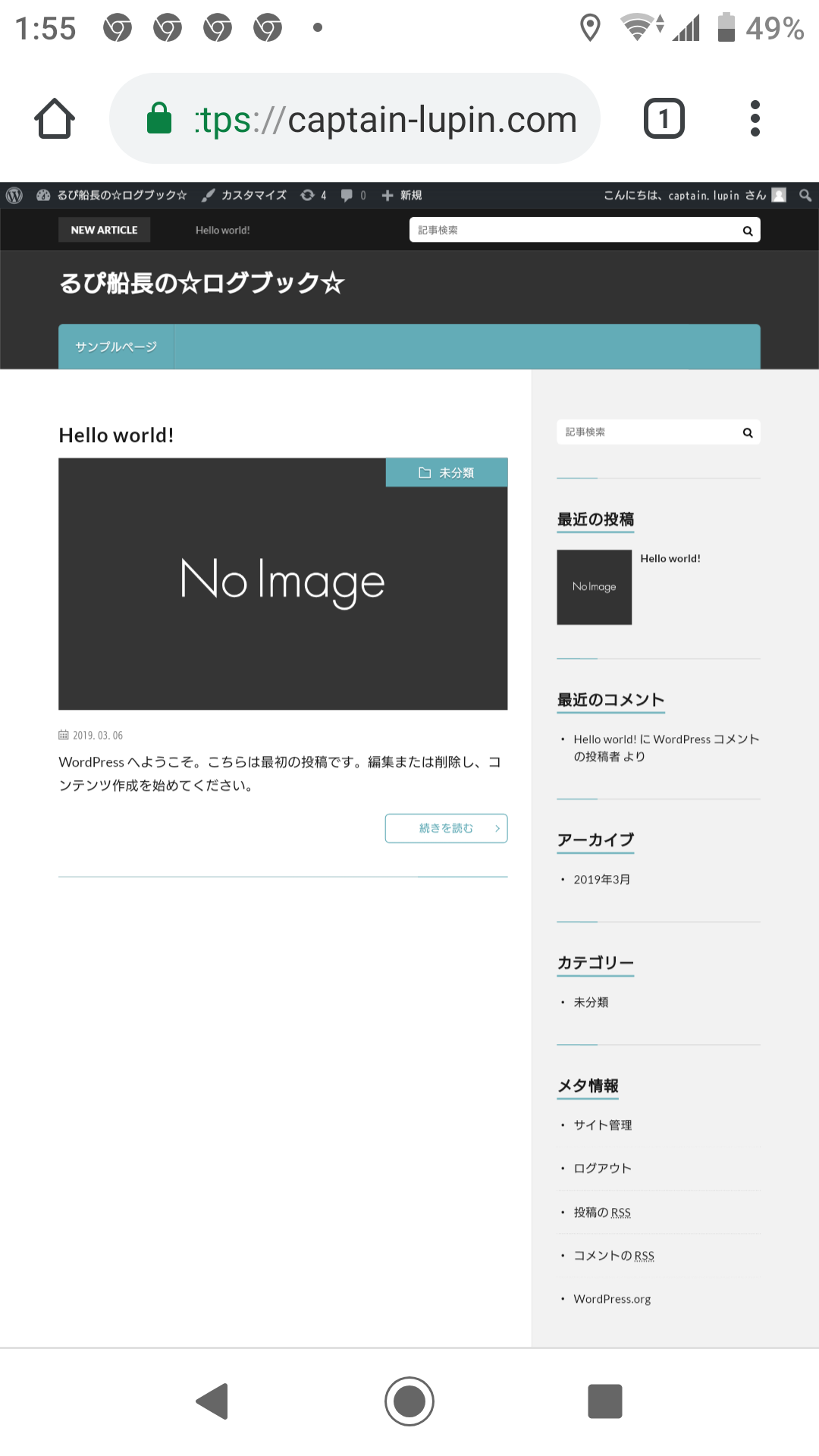
このようなブログの画面にいくと思います。
ここまで来たらひとまず正常にワードプレスがインストールされています。
でもまだSSL化されてないので
サイトのURLが→ http://あなたのドメイン
が表示されているはずですよ(,,・`∀・)ノ
それじゃ続いてドメインのSSL化をやっていきます。
お使いのサーバをひらいてSSL設定のページより
ドメインのSSL化を必ず行う事です!!!

インターネットを使ってカード情報や個人情報等のデータをサーバなどに送受信する際、その通信を暗号化して良からぬ事を企てるヤツらから盗み見されないようにしてくれる機能です。
すげぇ大事な機能でしょ( ´。•᎑•。` )
ちゃんとお使いのサーバのヘルプで調べて設定しましょうね。
SSL化がされてあるサイトやブログのURLは
http://ドメインじゃなくて
https://ドメインとなります。
Google様も https のサイトを推奨しているので絶対にSSL化してくださいよ~
p(..・`ω´・..)qゼッタイ
サーバで独自ドメインをSSL化したら、ワードプレス管理画面に戻ります。

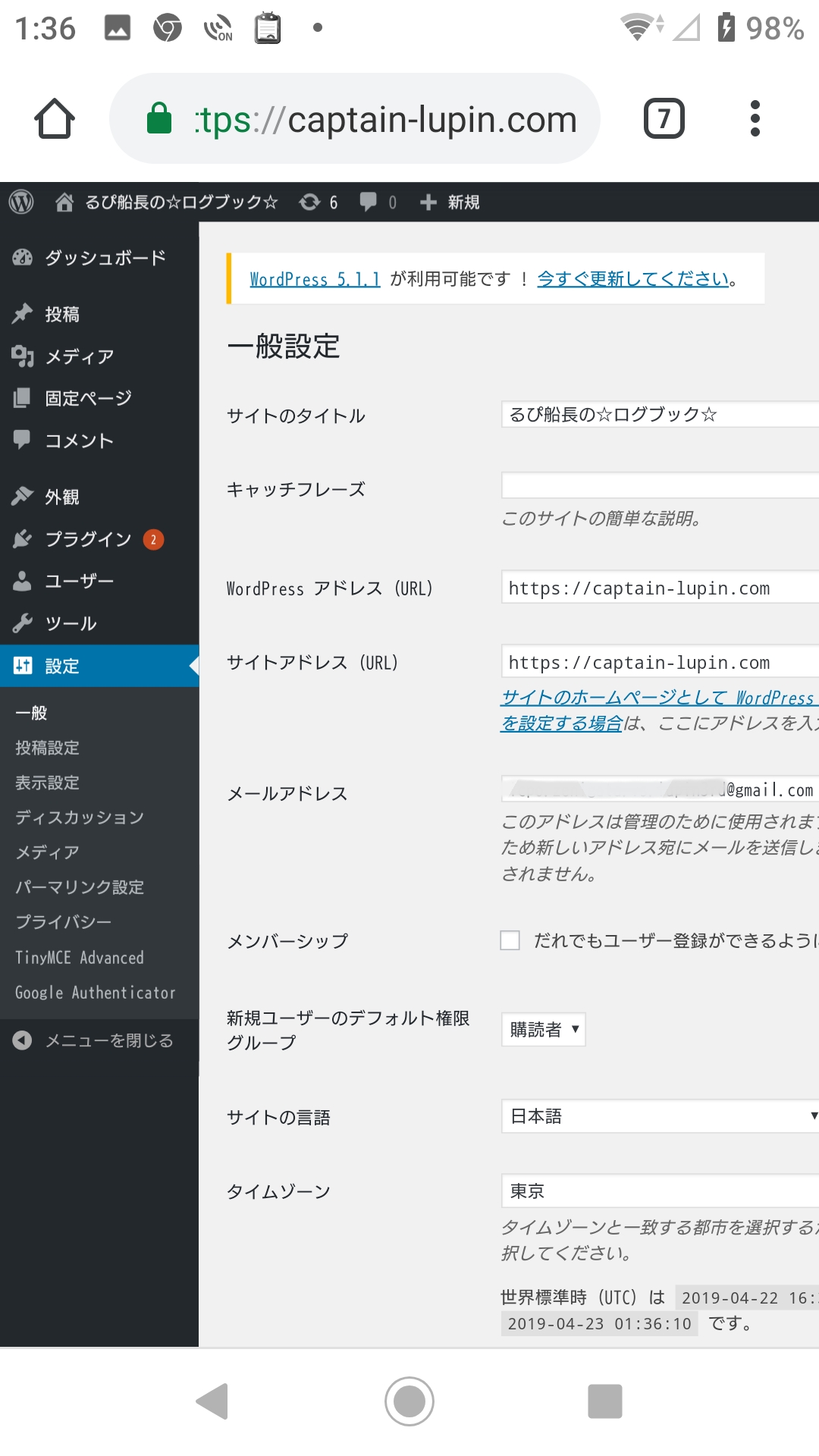
PC表示にしてみました
ダッシュボード(管理画面)から→設定→一般と入った画面です。
サイトのタイトル
Word Press アドレス (URL) https://ドメイン
サイトアドレス (URL) https://ドメイン
これに設定します。
設定が終わったら、管理画面に戻って左上のサイトからブログ画面に入ってURLをチェックする。
URLがhttps表示されているか確認
されていなければ…
URLのhttpをhttpsに変えて入り直してください。
(多少反映に要する時間もあると思います)

確認するのはスクリーンショットの上の緑のヤツです。
鍵マーク、httpsになってますね😊
(ちょっと切れてるけど…Sが付いてるの確認)
必ずhttps表示の画面で作業するようにね(ง ˙-˙ )ง
サイト画面とダッシュボードの画面(https表示)を確認してブックマークして以降作業するようにしてくださいね!
なんでかと言うと…
現段階でhttpとhttps 2つのURLが存在してます。
気を付けてくださいよ~
通信電波を傍受されてカード情報や個人情報漏れとか怖いですからね~( ´;゚;ё;゚;)
2.Word Pressのテーマを決めよう
師匠「それじゃワードプレスのテーマを決めましょう」(^^)
僕『テーマはこれまで同様、船乗り関係の雑記ブログで書いていくつもりです🍵』
(,,・`∀・)ノ
師匠「················」(^_^;)
WordPressのテーマとは?
サイト全体に影響するテンプレート的なものです。有料テーマ、無料テーマが存在します。
簡単に言えば…サイトのデザイン、画面表示の仕方、各種機能などがテーマごとに違うって事です。
ですからユーザーは自分のサイトやブログを、気に入ったデザインや使いやすい機能にしてくれるテーマを見付けて自分のサイトに反映させればいいと思います。
僕の場合は師匠と相談してオススメされたテーマがコチラ↓
LION BLOG
↑スクショ画像をタップorクリックでLIONBLOGへ行きますよ~(・ω<)↓もね
 無料テーマと子テーマ(両方無料です)をダウンロードしたらワードプレスにインストールして有効化していきます。
無料テーマと子テーマ(両方無料です)をダウンロードしたらワードプレスにインストールして有効化していきます。
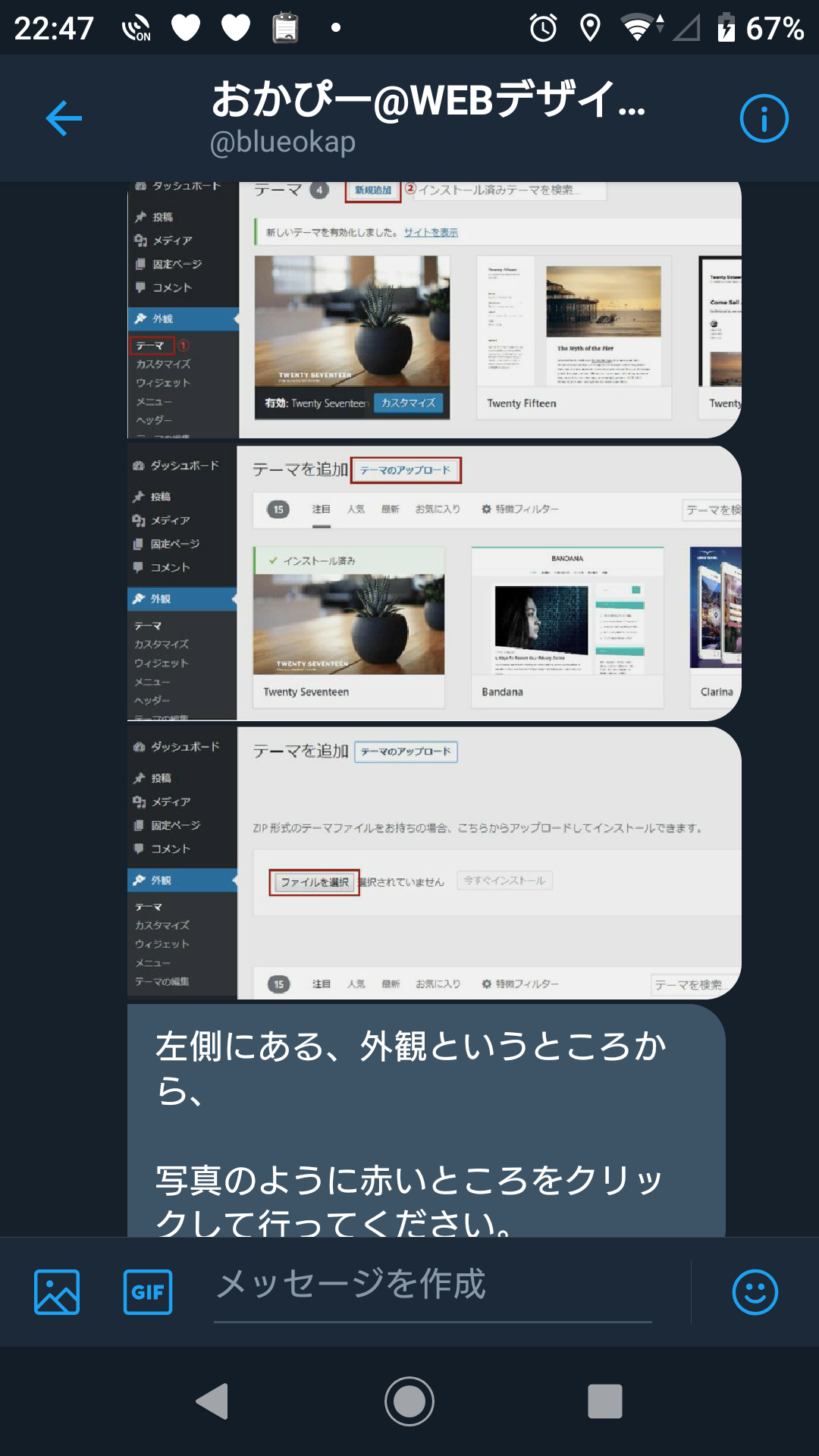
ワードプレス管理画面に戻って
外観→テーマと進み
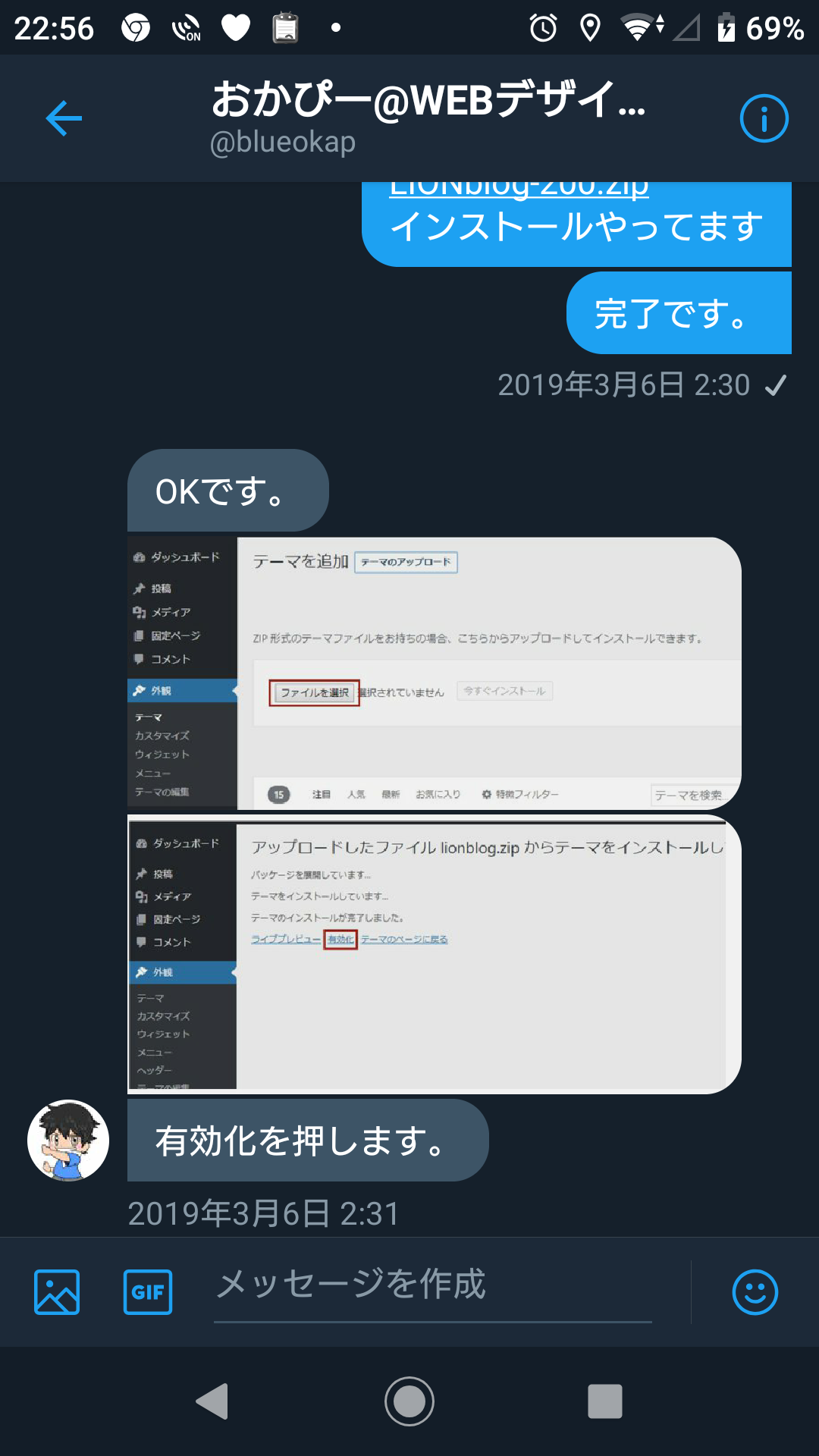
新規追加→テーマのアップロード→ファイルを選択→ダウンロードしたテーマを選び→有効化する。


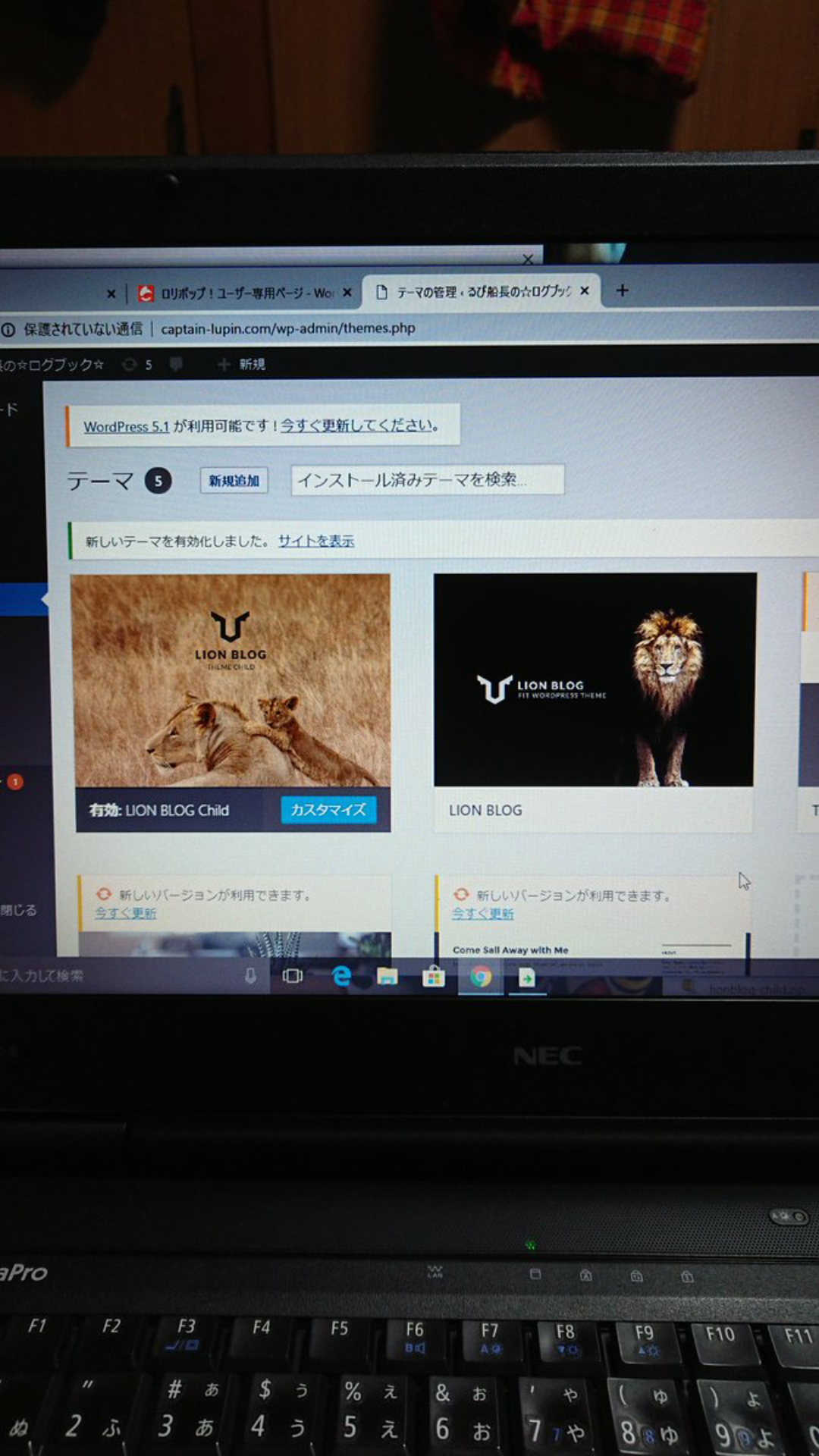
テーマをインストールしたら、次に子テーマも同作業でインストールします。
インストールできたらテーマ画面に2つ入ってるのが確認できます。

右が本テーマLionblog.zip
左が子テーマLionblog-child.zip
3パーマリンク設定
次にパーマリンク設定です。
パーマリンク とは
Webサイトのページに個別に与えられているURLの末尾部分の事です。
記事を書いたら投稿する前に必ずパーマリンク設定してから投稿しましょう。
記事の内容がわかりやすい英数字、ユーザーがURLを見ただけでざっくり記事の内容がわかりやすい文字列に設定する事をオススメします。
記事を投稿後にパーマリンクを変えるとなると先に投稿された記事と見た目は同じですがURL的に全くの別物になってしまいますから獲得したドメインパワーが0から再スタートになりますよ~
管理画面(ダッシュボード)から
設定→パーマリンク設定
と入ってカスタム構造にチェックを入れて
枠内の/%postname%/を残して左側の文字を全て消します。
消したら、/%postname%/だけになりますね
最後の / も消しましょう。
枠内が
/%postname%
になったら保存してください。
パーマリンク設定終了です。
4.サイトの色合いを調整しよう
管理画面(ダッシュボード)メニューから
外観→カスタマイズ→デザインスキン設定と入り
お好みの色に設定して保存してください(・ω<)
5.ブログ執筆用ツールバーの設定
記事を書く際に色々装飾したり、ユーザーが読みやすい文章を書くためのさまざまなライティングツールなんですが…🤔🤔🤔

ワードプレスを落としただけだと、ほんと何もツールが入っていないので…
はっきり言って記事書けないです(இдஇ; )
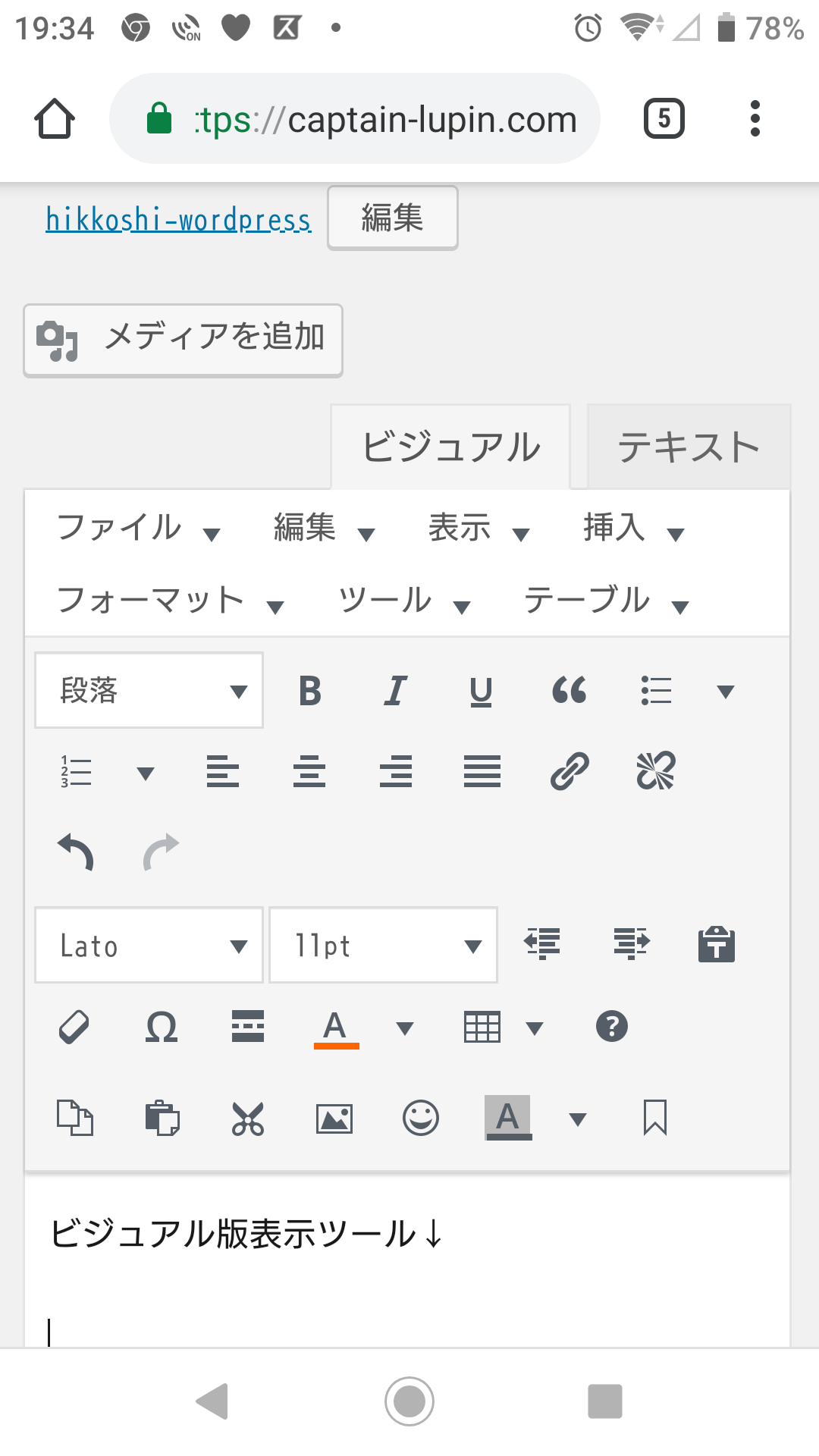
上記スクショみたいにツールバー等を追加して使いやすくカスタマイズして記事を書きやすくしていきますょー(ง ˙-˙ )ง
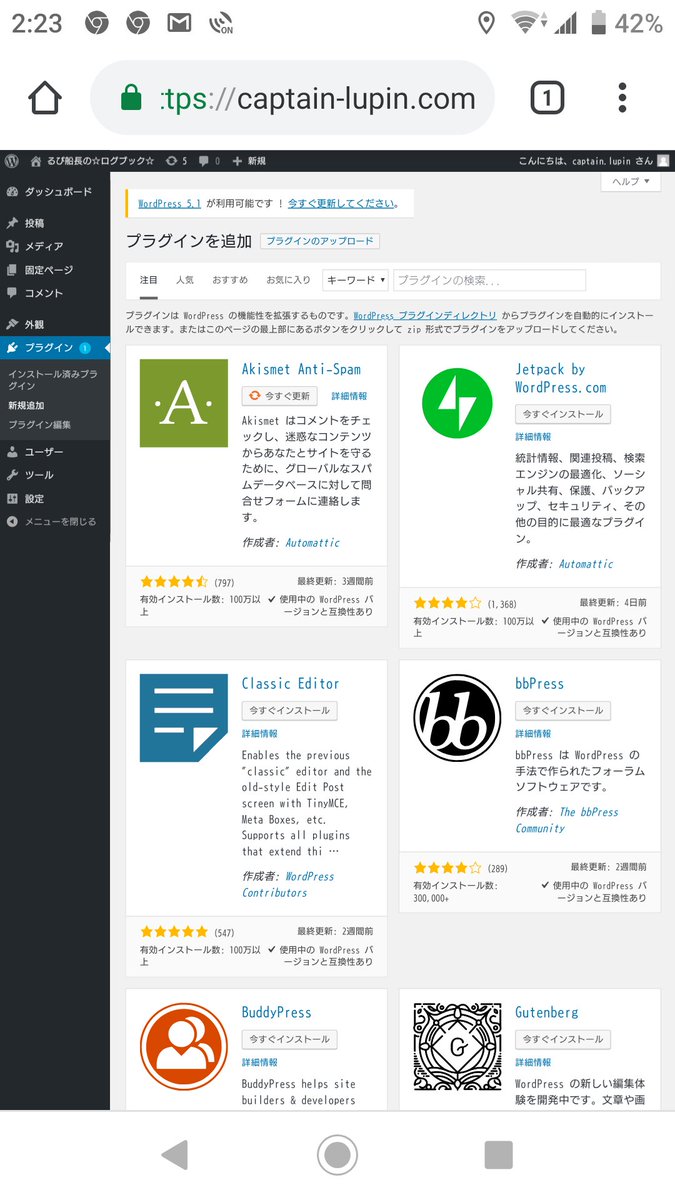
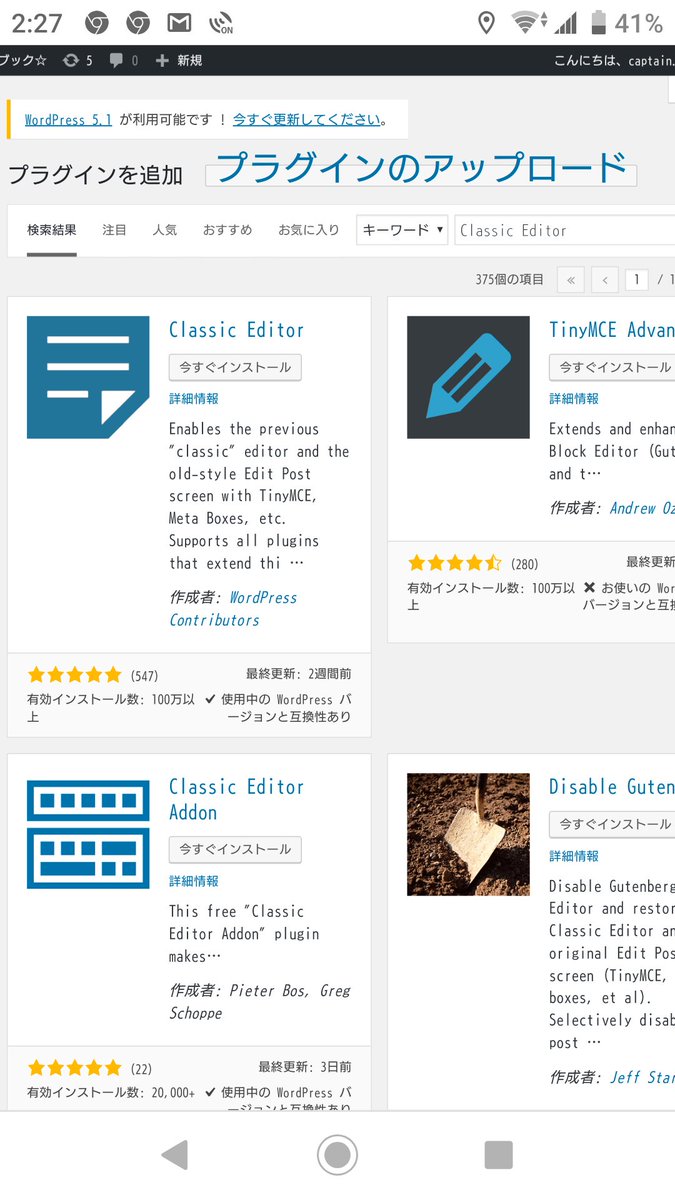
管理画面のプラグイン→新規追加と進んでプラグインの検索で
Classic Editor と入力検索したら出てきますので
今すぐインストールを押して、有効化します。


このClassic Editorというものは記事作成画面を切り替えるものです。
テーマによっては最新のエディターである「Gutenberg」というものに対応していないものがあるようなのでこのプラグインを入れて従来通りの記事作成画面ですることにしました。
これだけだと物足りないので
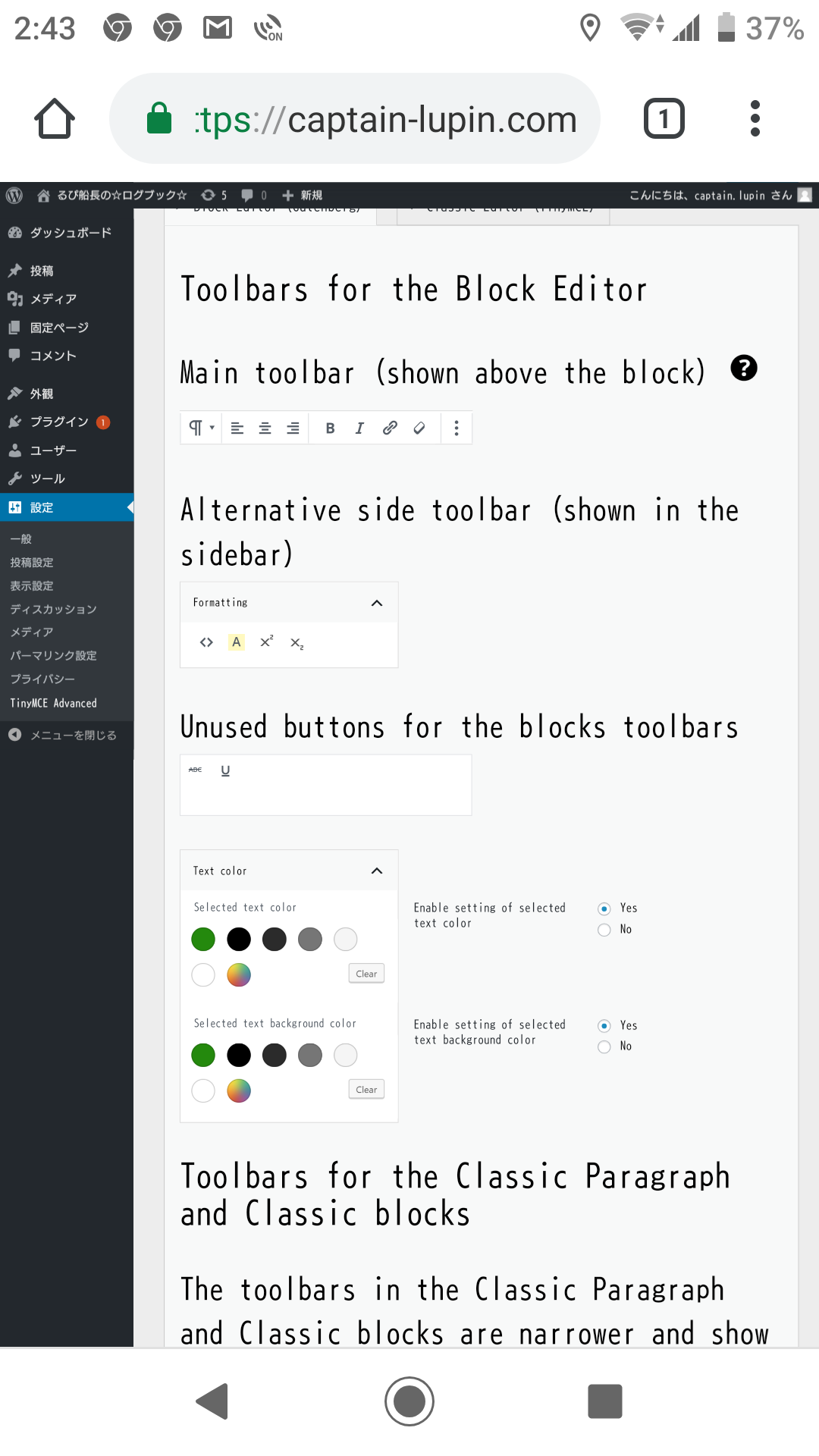
TinyMCE Advanced というのもインストールして有効化しましたよ~(´∀`)
設定から好きなツールを選べばOKです

現在僕が使っているのは Classic EditorとTinyMCE Advanced の2種類です。
色々ありますので知ってる人にたずねたり、調べたりして自分の好きなものを試してみればいいですよ~(๑>∂๑)♪
6.各種表示の調整作業
ここまできてやっと記事を書ける段階ですわ 🍵(*´д`*)オツカレサン
でも、まだまだ記事を書く上で知らなきゃいけないことと、細かな調整作業が結構たくさんあります( ー̀_ー́ )
テーマフッター表示の削除
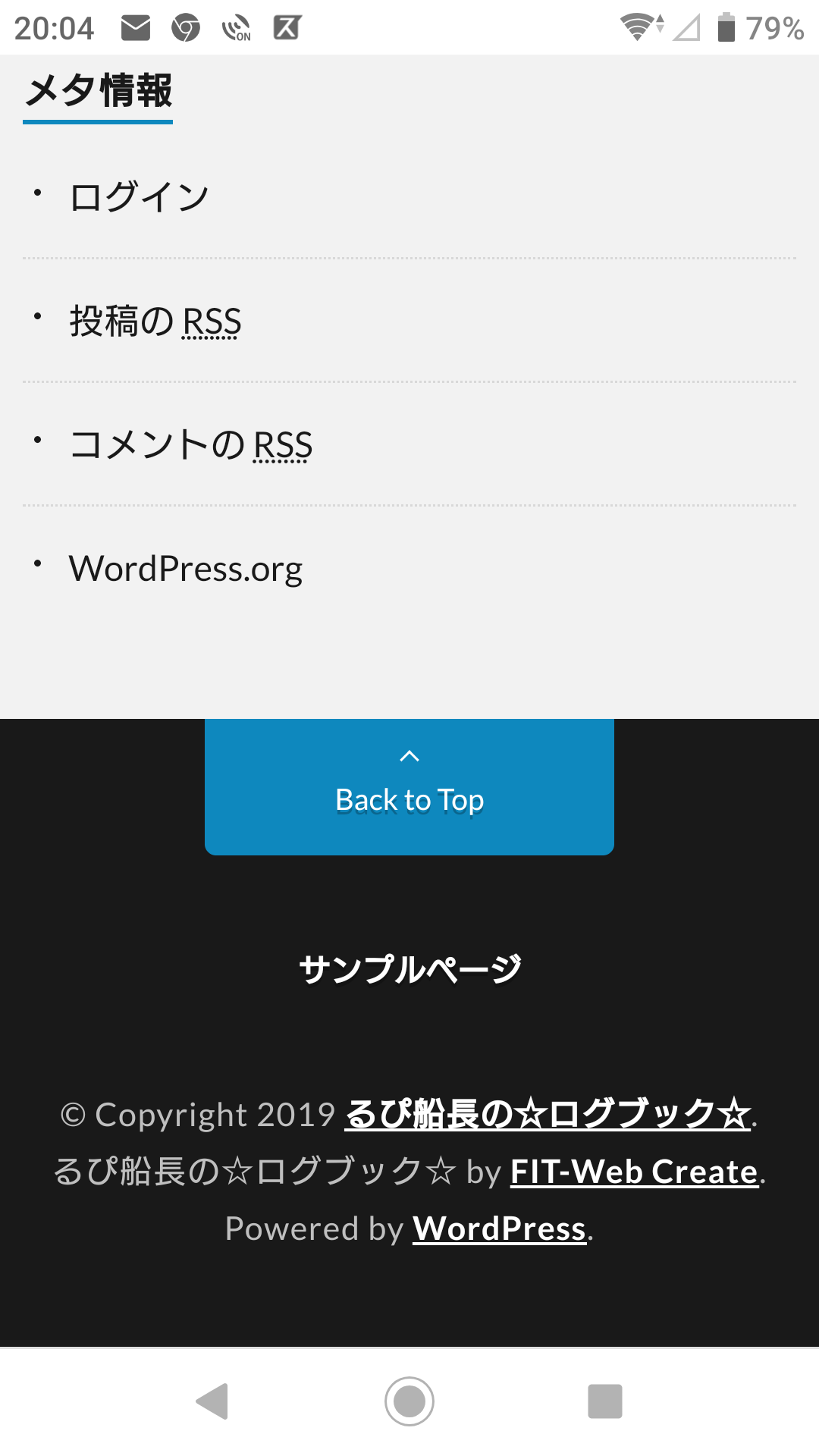
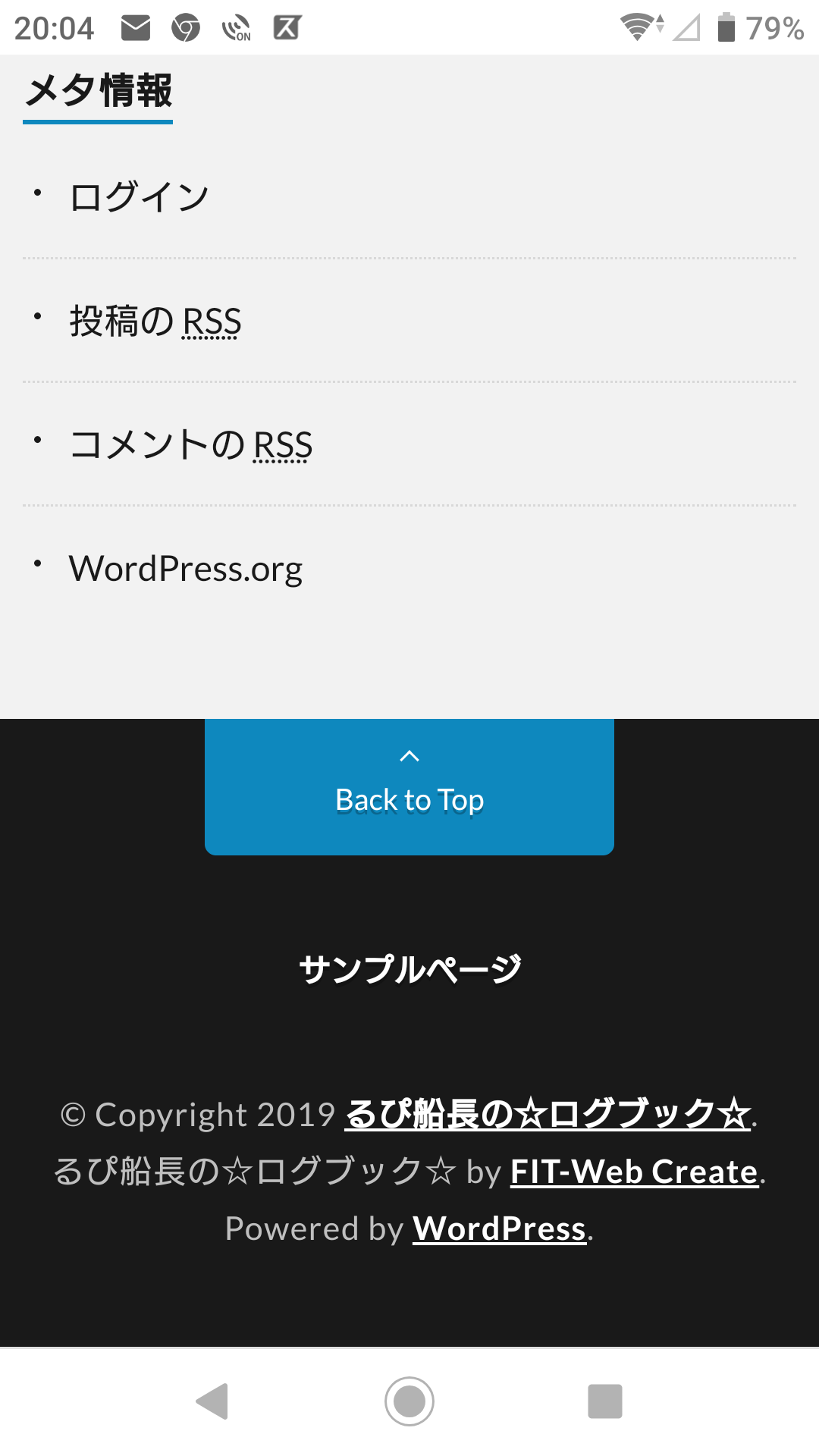
スクショの下の部分見てください(,,•﹏•,,)

わけわからんby FIT-Web Creataeというのを消してみます。
このFIT-Web CreataeというのはLION BLOG テーマを提供している会社です(,,・`∀・)ノ
でも、この表示だと
るぴ船長の☆ログブック☆をFIT-Web Creataeが書いてるようにみえませんか?
┐(´д`)┌ヤレヤレ( -᷄ ω -᷅ )🍵
だから消すっ!!
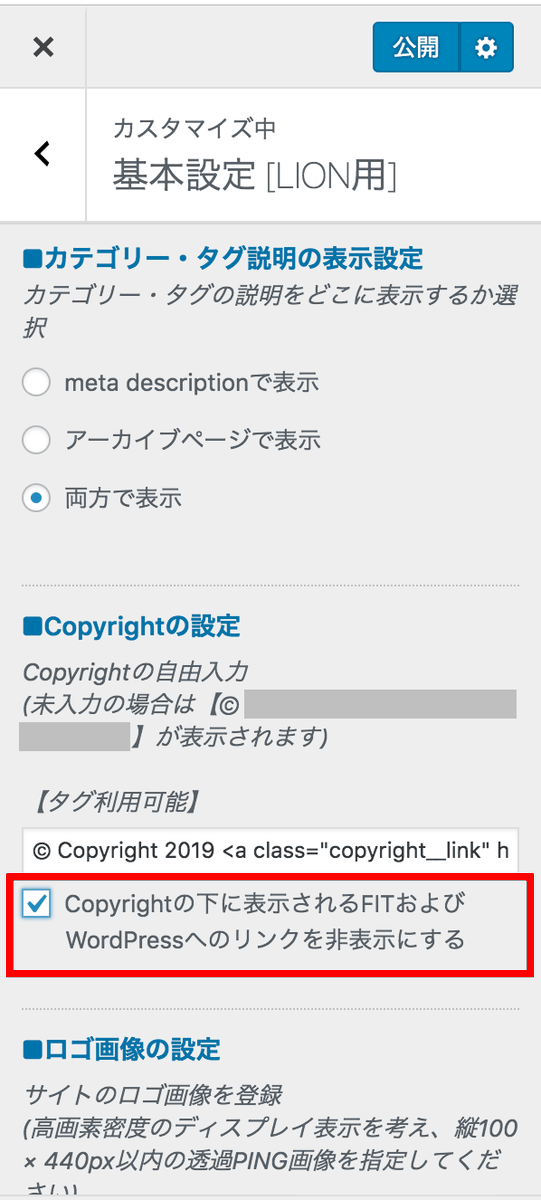
ダッシュボード→外観→カスタマイズ→基本設定[LION用]
と進み

赤のカコミ
Copyrightの下に表示されるFITおよびWordPressへのリンクを非表示にする
の所にチェックを入れたら~
( ◑ٹ◐)
ハイッ!(σ`・ω・´)σ 消えましたぁ~
Powerfed by WordPress もろとも消えてシンプルになりましたね( ´艸`)Yes!
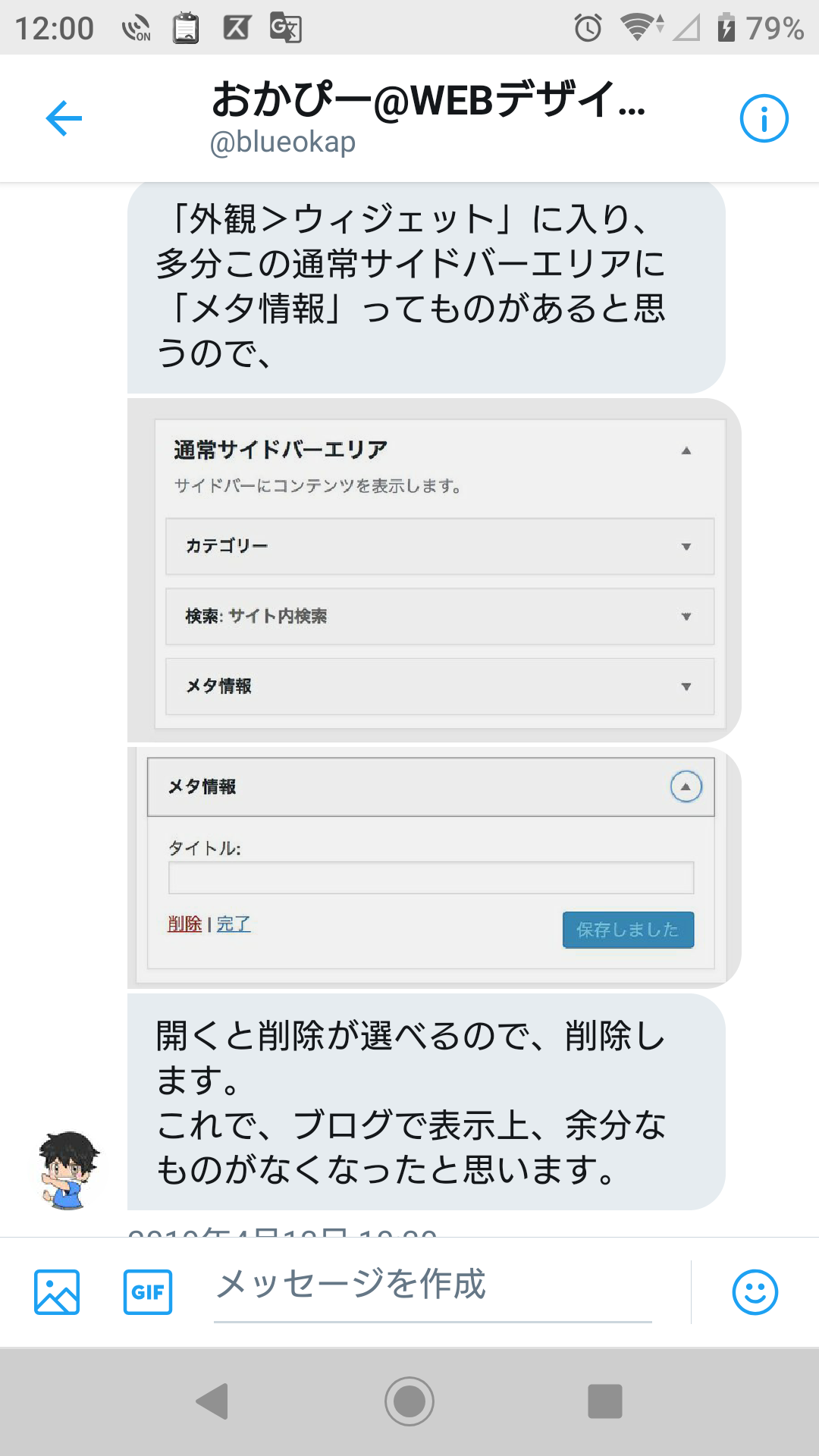
メタ情報表示を消す
次に、まだシンプルにしたいのでメタ情報の表示を消します。

ダッシュボード→外観→ウィジェット→メタ情報→削除

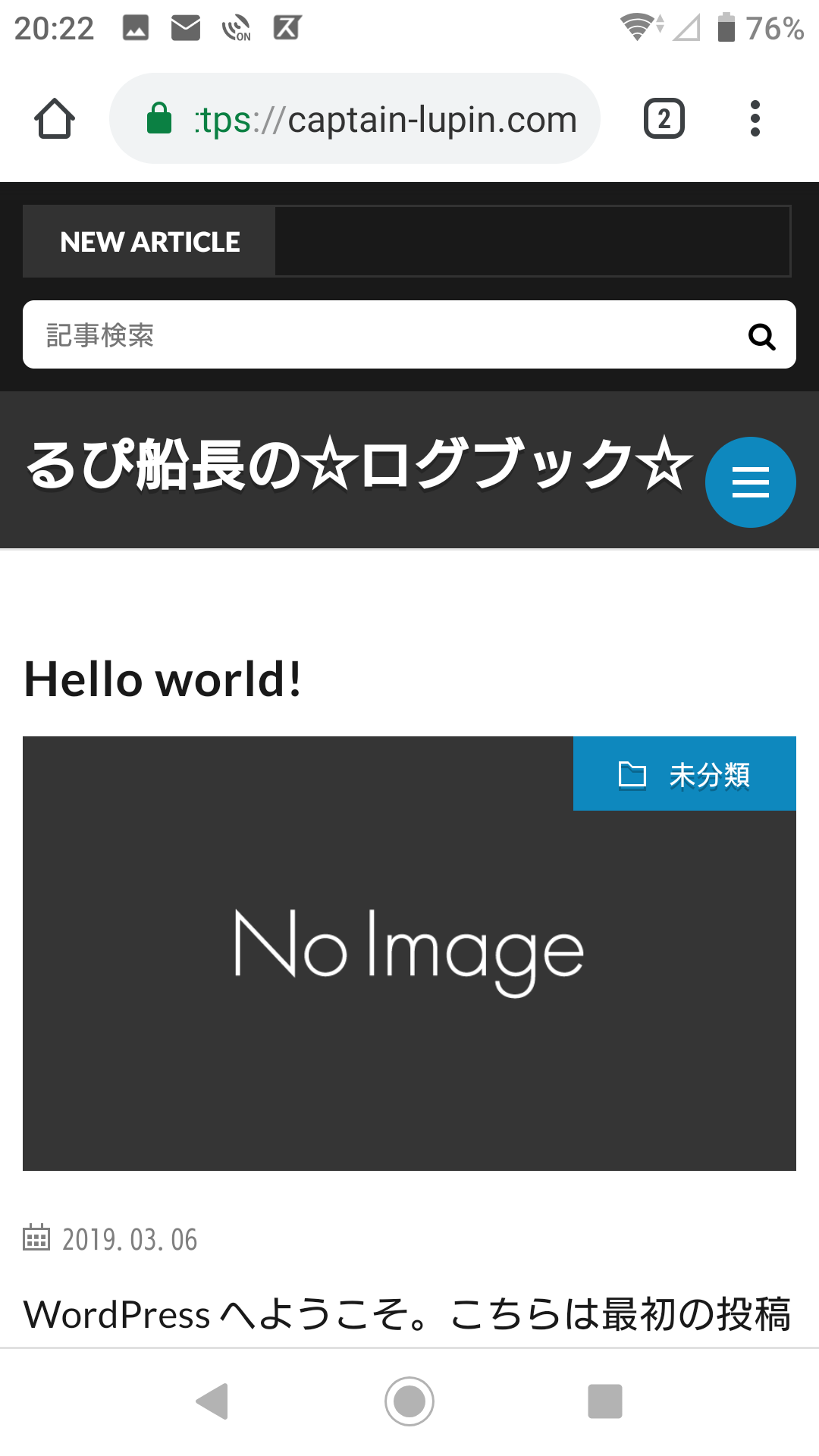
サンプル投稿ページ表示を消す
まだ何も投稿してないとHello World というサンプル的な投稿が勝手に入ってるはずです。
いらんので消します。

ダッシュボード→投稿→消したいタイトルを選ぶ→ゴミ箱へ移動
これだけです。
コメントの設定
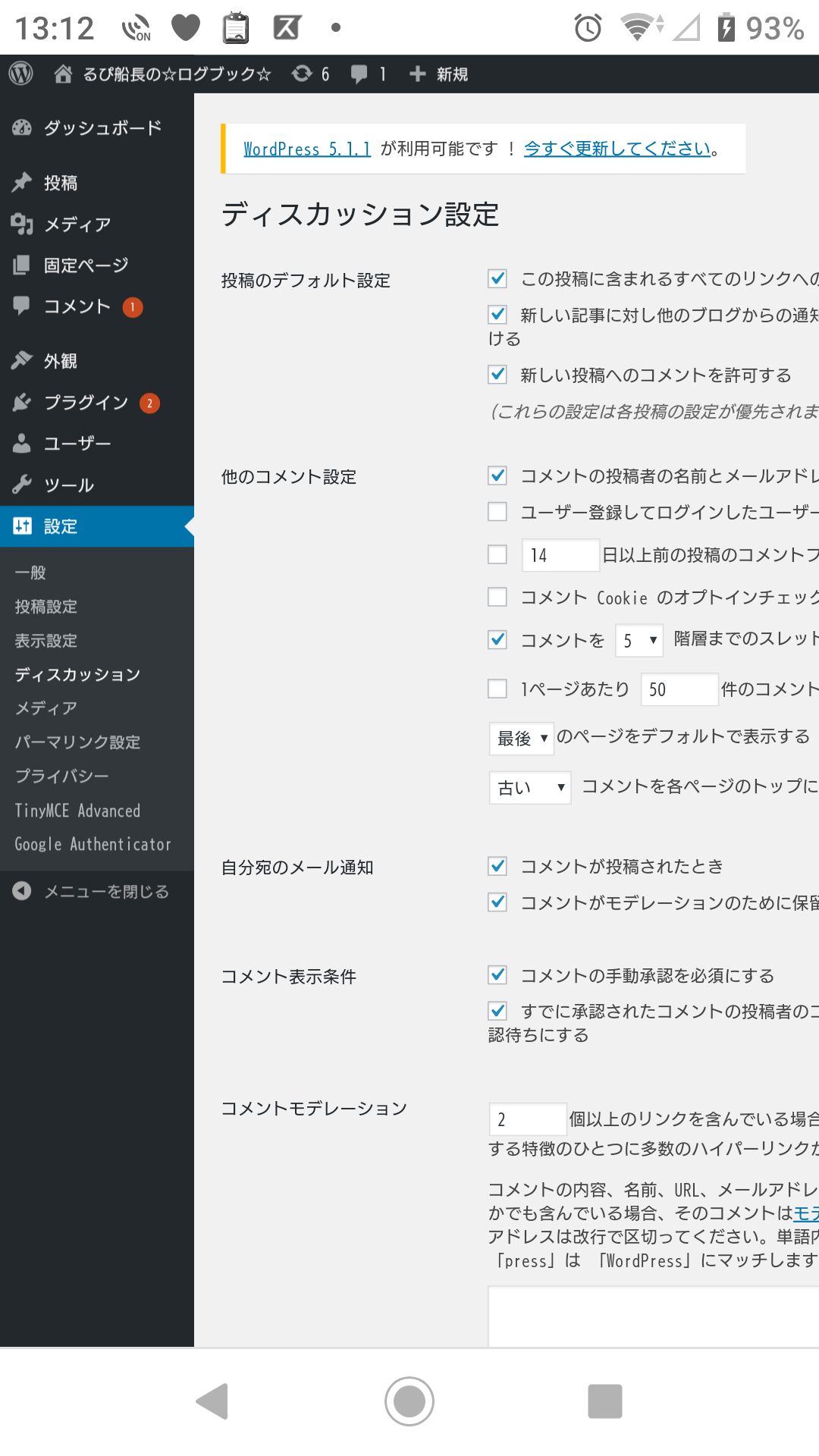
心を込めて書いたブログに常識やモラルの無いユーザーからのイタズラなコメントや表示したくないコメントがきた場合、設定を誤るといつまでも表示されてブログの印象が悪くなるので、コメントがきたら自分で表示させるかさせないかコントロールできる設定をやります。
管理画面→設定→ディスカッション→コメント手動承認を必須にするにチェック→保存

シェアボタンを表示させる
ブログを運用するには拡散宣伝して多くのユーザーの目にとめてもらう様にSNSや、はてブなど外部と連携できるシェアボタンは必ず設置させたいですよね
タクサン٩( ๑•̀o•́๑ )وオシテクレ
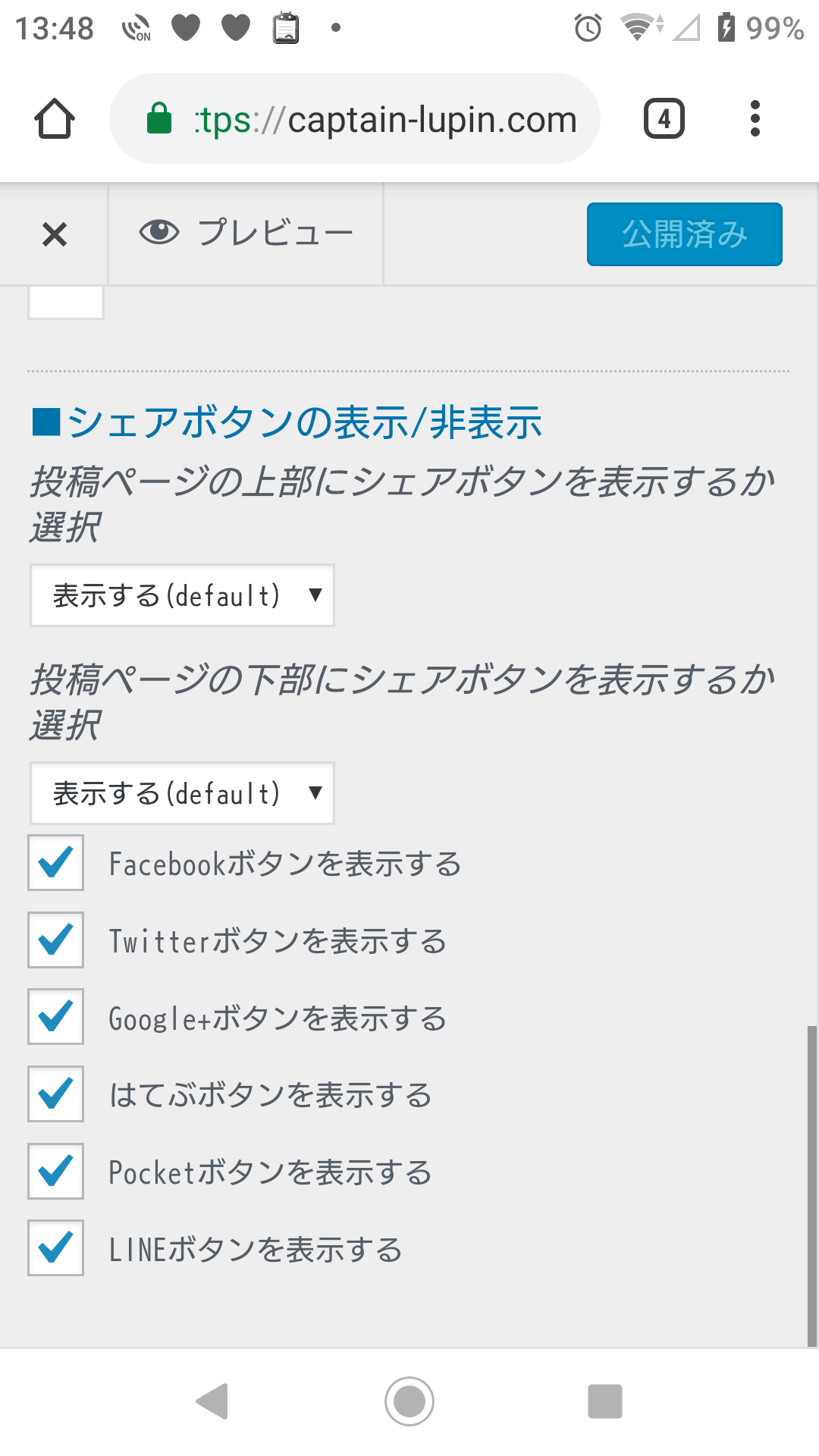
管理画面→外観→カスタマイズ→投稿ページ設定→項目にチェック

投稿ページ設定[LION用]からの

表示させたいシェアボタンにチェックを入れる
コレで表示されますよぉ~(*´罒`*)v
SNS·OGP設定
TwitterやFacebookなどSNSにアカウントをお持ちでブログと連携させたいなら設定しておけばいいと思います。
僕はTwitterにアカウントを持っているので設定しましたよ~ ٩( ‘ω’ )و ぉーっ
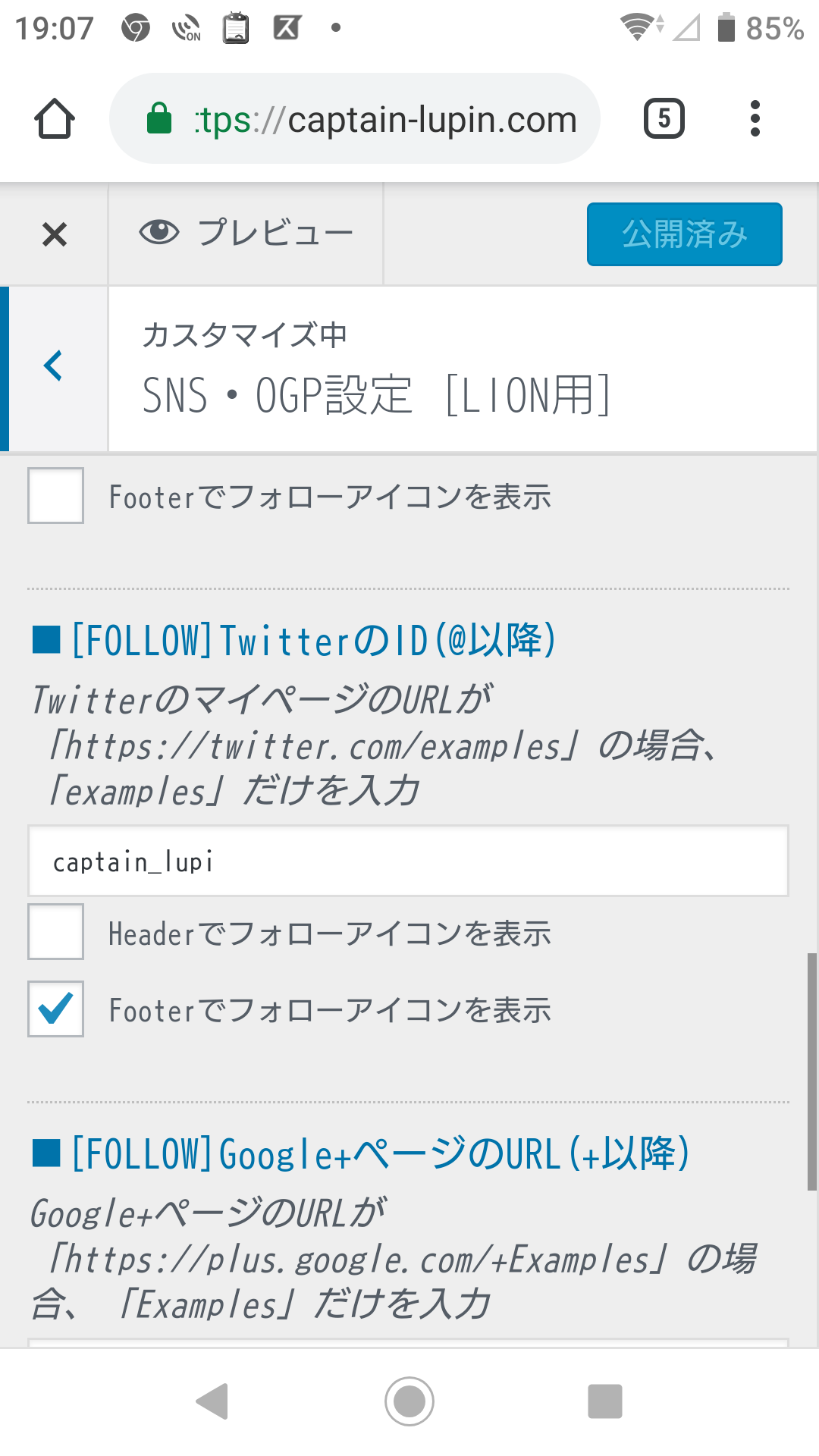
先程のシェアボタンの設定をしたスクリーンショット画像に
SNS·OGP 設定 [LION用]
とあります。コレを選んでこの画面に

指示に従って入力し、
フォローアイコンを
ヘッダー表示 Header
フッター表示 Footer
どちらか表示させたい方にチェックを入れます。
ブログページ画面でいちばん上の部分の事です
ヘッド=Head=アタマ(頭)
フッターとは
ブログページ画面でいちばん下の部分の事です。
フット=foot=アシ(足)
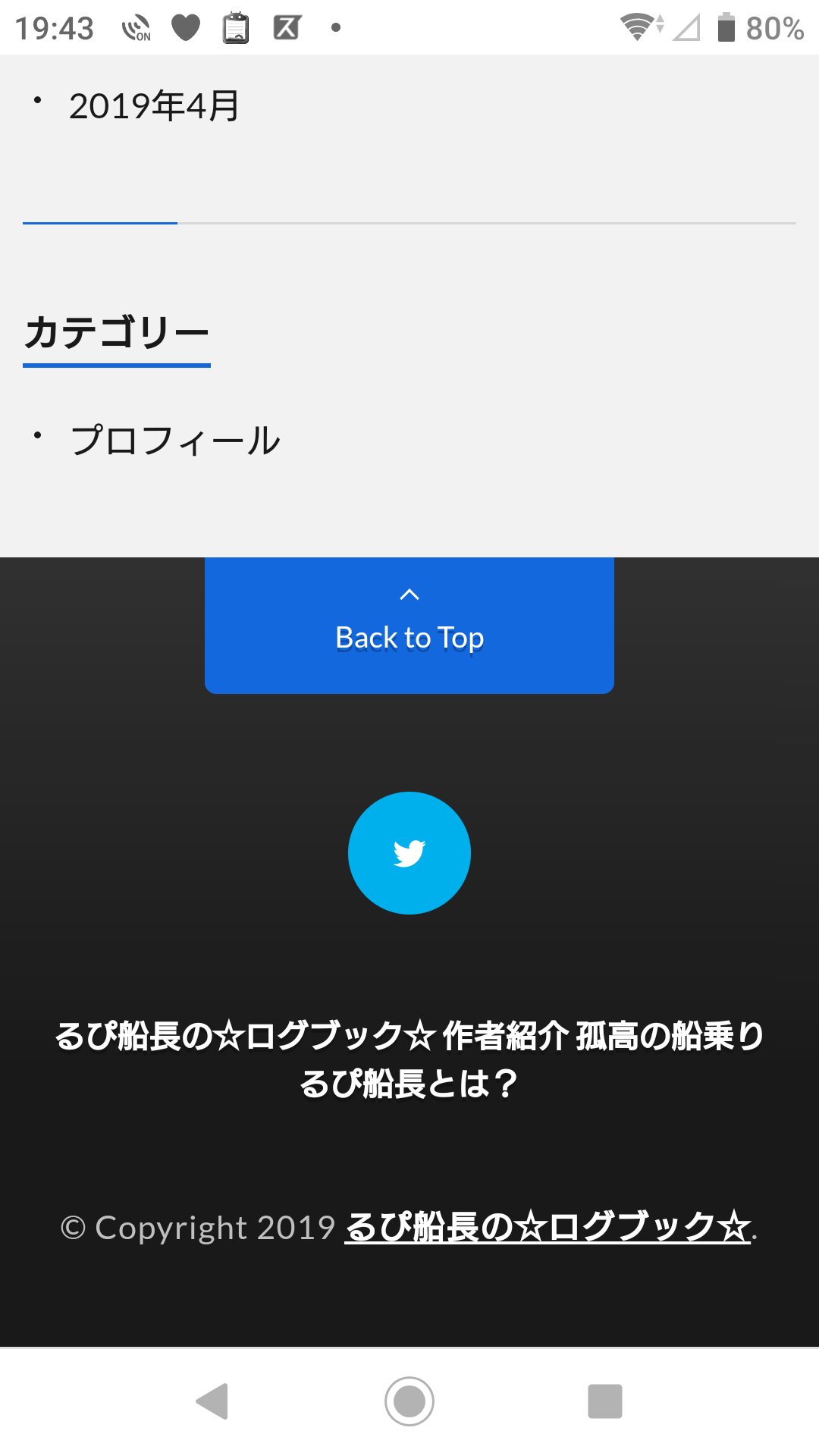
設定したらこのようなリンクボタンが出ます。

ポチッとして貰えたらTwitterの僕のプロフィールページへ飛びます (,,•﹏•,,)ヨロシクネ

記事の書き方と書いていく時の注意点をご紹介
大体の設定は行ったので記事を書いていきます。
僕の場合は細かい調整と書き方を覚えるためにまずは最初にプロフィール記事を書きました。
参考動画(準備中)
おかぴー師匠が LION BLOG での記事の書き方を動画で紹介しています。
管理画面→投稿より記事を書こう
記事を書くには管理画面の
投稿 から
固定ページ から
の2種類を使って書く方法があります。
この2種類はちゃんと使い分けて書かないとSEO的にかなり差が出てくる模様
( -᷄ ω -᷅ )
ですから知らずに記事を量産して後から大幅に修正を加える大ダメージを負うことが無いように初心者様でもわかりやすい様に解説いたします(灬ºωº灬)

初心者様の為に初心者の僕がわかりやすく例えてみますよ(๑•̀ㅂ•́)و✧
僕もこの記事を、師匠とやり取りした全記録を見返したり、Webで調べながらせっせと書いてます(;・∀・)
が!!Webで上位表示されている解説…
理解できますか???🤔🤔🤔🤔
「カテゴリーに紐付けされます」
とか言われても、カテゴリーの意味すら理解してないし…それをまた調べていくうちにまた新たな用語が飛び出してテンションが下がっていくし(இдஇ; )
(╬`⊙д๏) ハァ?てかヒモとか持ってないし
じゃないですか?
でゎこうイメージしてみて…(。╯ᴗ╰)〜♡
アナタはアクションゲームの攻略本が欲しくて本屋さんに来てます。
本屋に入りまず先にするのは
ゲーム関連の攻略本が並んでいる棚や売り場を探して徘徊します。
本屋のジャンル分けって遠くから見やすいようにデカデカと目線が上の方にくるように掲げてありますよね(^ ^)
ゲーム関連のブースを見付けたら、並んでいる攻略本のジャンルを探しますね ٩( ‘ω’ )و
シューティング、RPG、シミュレーション、アクション、育成、パズル、サバイバルホラー…色々な本がジャンル別に並んでます。
アクションジャンルの並びを見付けたら、50音順に並べてある攻略本の中から欲しいものを探す。
新着や売れ筋の本は本棚に入ることなく棚の前の目が付きやすく手に取りやすい所に置かれています。
この文章を
本屋=ブログサイト
アナタ=ユーザー
ゲーム本のブースや棚=親カテゴリー
ジャンルや50音整理=子カテゴリー
売られている本の数=記事数
新着本=新着記事
に置き換えて考えてみると…
どうですかσ(∵`)?
頭の整理がつくんじゃないですか?
僕はこのようにアタマを整理して覚えましたけど( ー̀_ー́ )
投稿より記事作成をおこなった場合
カテゴリー別に分けられて、『新着に投稿』されます。過去記事はどんどん本棚に溜まっていくわけです(⊃´ ³ `)⊃♡
この例えの、ユーザーが本屋に求めるもの
質や量、ジャンルの豊富さ、キチンと整理されて見付けやすい等…
『これすなわち SEO に直結しますよ!!』
この記事の
親カテゴリーは「ワードプレス」
子カテゴリーは
ワードプレス+引越しとか
ワードプレス+初期設定になります。
ですからブログの記事を書く時は投稿から書く事!覚えておいてください。
固定ページからの投稿はカテゴリーとは別で完全に記事内容が独立したページを作りたい時に使います。
問い合わせページとかサイトポリシーとか会社の概要とかですね。
ブログ記事の途中に問い合わせページとか挟み込まれたら読みにくいし、目的の記事を探しにくいですよね。
ですから、ブログ記事と固定記事は完全に分けて表示させるために投稿、固定ページの2種類が存在しています。
ちなみに固定ページを本屋に例えると🤔インフォメーション(案内所)的な事ですかね…
ブログ記事は投稿経由で投稿!!!
絶対です(ง •̀ω•́)ง✧
見出しを確実にうまく使おう
簡単に言えば題名、小題名です。
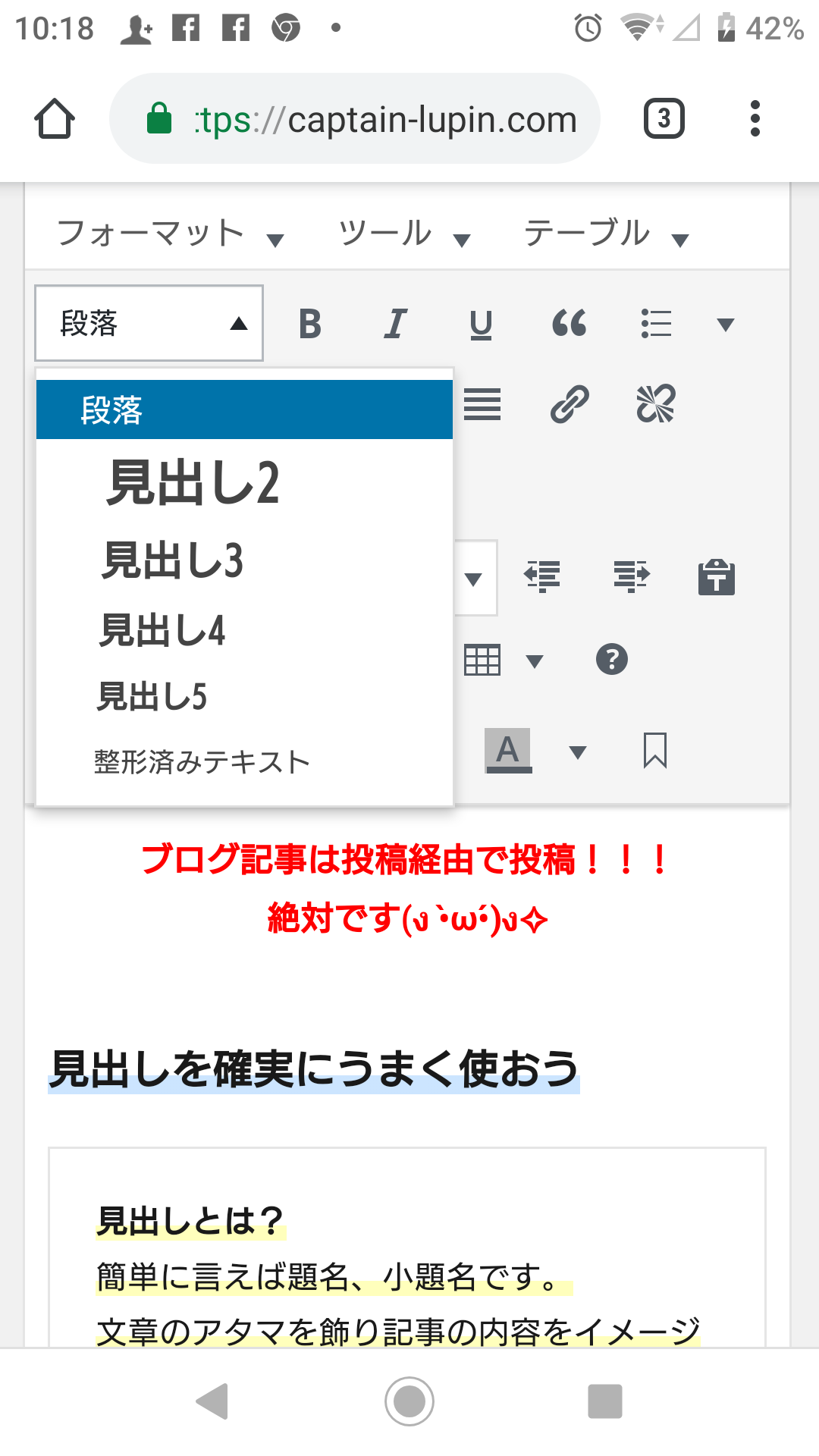
見出し1とか見出し2とか
h1、h2 とかで表されます。
文章のアタマを飾り記事の内容をイメージさせてくれるものですね(・ω<)

見出しの挿入も記事を書く上で上手に使いこなさなければいけないスキルの1つです。
上のスクショで見出し2~5まで確認できると思います d(ゝω・´○)
まずは…
見出し1は無いの? σ(∵`)?
と思われそうですね (。╯ᴗ╰)=3
見出し 1 = h1 は親題名用。
記事全体にかかる題名のみに1度だけ使われます。それ以外には使いません。
検索結果の画面には見出し1の題名が検索一覧に表示されてます。
(記事内容、キーワードなどを散りばめながら32文字以内に設定しよう)
32文字というのががミソでね~
これは検索結果の画面でタイトルが表示される最大文字数が32文字なんです(,,•﹏•,,)
それ以上の文字は途中で切れて表示されません。
PV獲得にはタイトル選びが最初の壁ですからポチッとしたくなるタイトルを知恵を絞り出して記事に込める熱意同様の姿勢で書いてください! ファイヤー!( ๑`³´)🔥
記事タイトル選定はGoogleキーワードをみながら考えるのが得策っす(。ìдí。)ノ
Googleキーワードのインストールは面倒臭いけど強く推します。
ブログのパワーが付くまではミドル~スモールキーワード狙いで100~1000 HITくらいの戦場で戦う!
レベル1の一般兵がいきなりBIGキーワードの戦場でやっても上位表示されないのでPVは伸びにくい
(# ゚Д゚)つД`)アベシッつД`)ヒデブッつД`)タワバッ
見出し2、見出し3、見出し4 = h2、h3、h4 を使って読みやすく記事を書けばSEO効果やGoogleやユーザーに高く評価されます。
僕が今使っているテーマ→LION BLOG だと、見出しを上手に設定すれば目次に勝手に反映してくれるから便利ですよ(๑•̀ㅂ•́)و✧
①見出し1は親題名用以外には使わない
②必ず見出しを使って記事を書く
③見出しは2→3→4と順番良く使う
①、②は理解できましたでしょうかね
(,,•﹏•,,)
③は意味がわかり辛いでしょうか…可視化して説明してみますね(σ`・ω・´)σ

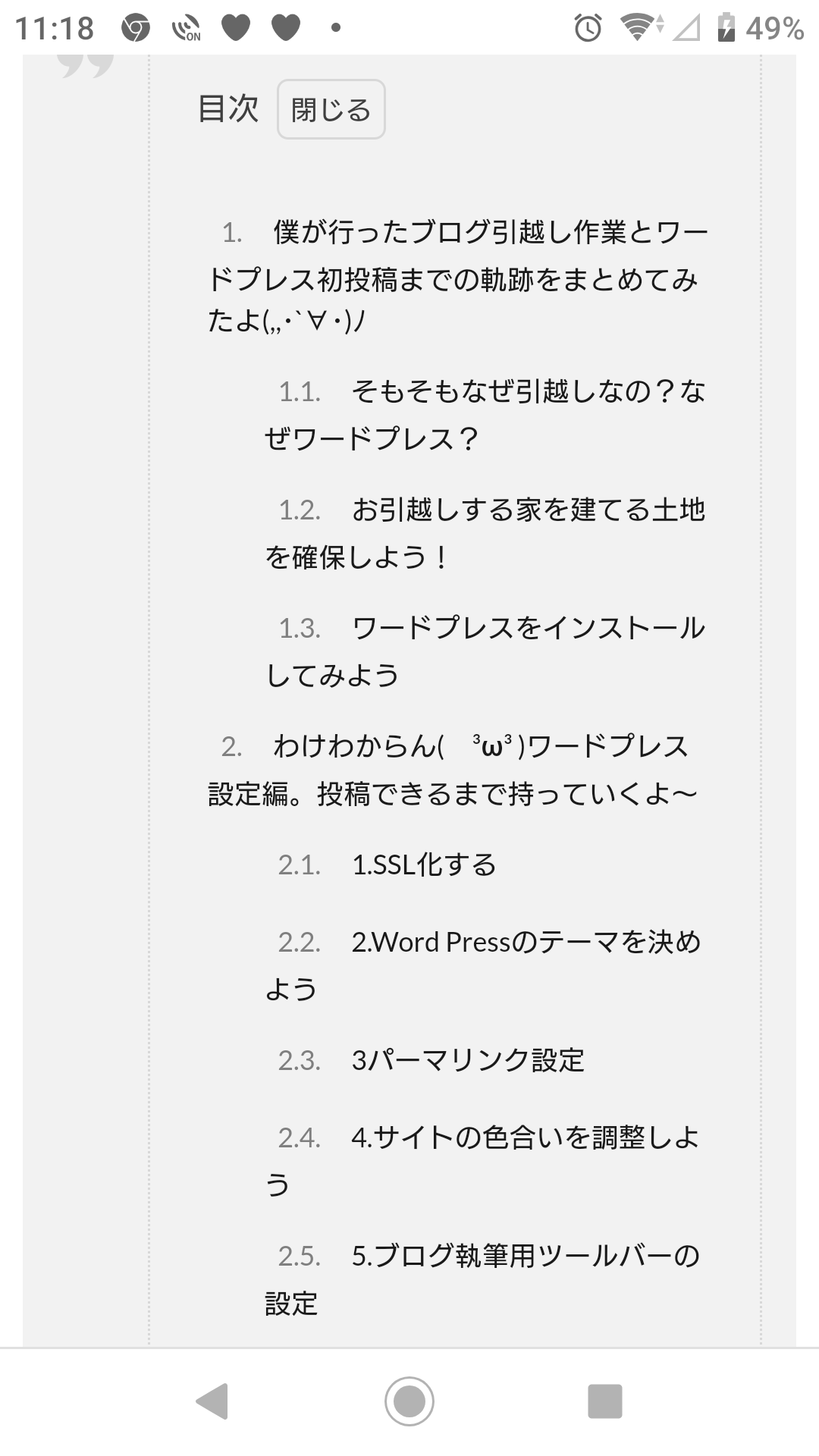
この記事の目次(小題名一覧)のスクリーンショットです🤔
見てみましょう。まず…
1. 僕が行った~ は 見出し2 で書いてます。
次に…
1.1 そもそも ~ から 1.3 ワードプレス~ は見出し3で書いてます。
そして…
2. わけわからん~ で2回目の見出し2を使って、見出し3が続いている形です。
キレイに目次が整理&しっかり反映されていますね😙👍
このように見出し2、見出し3を繰り返す形とか
見出し2見出し2見出し3もOK
ダメなのは、見出し4見出し2見出し3とか…
要は順序良く見出し番号は使ってくださいということですε٩( º∀º )۶з
うまく説明出来ませんけど慣れてくれば自然と身に付くスキルですので、あまり難しく考えないでくださいね~🤣🤣🤣
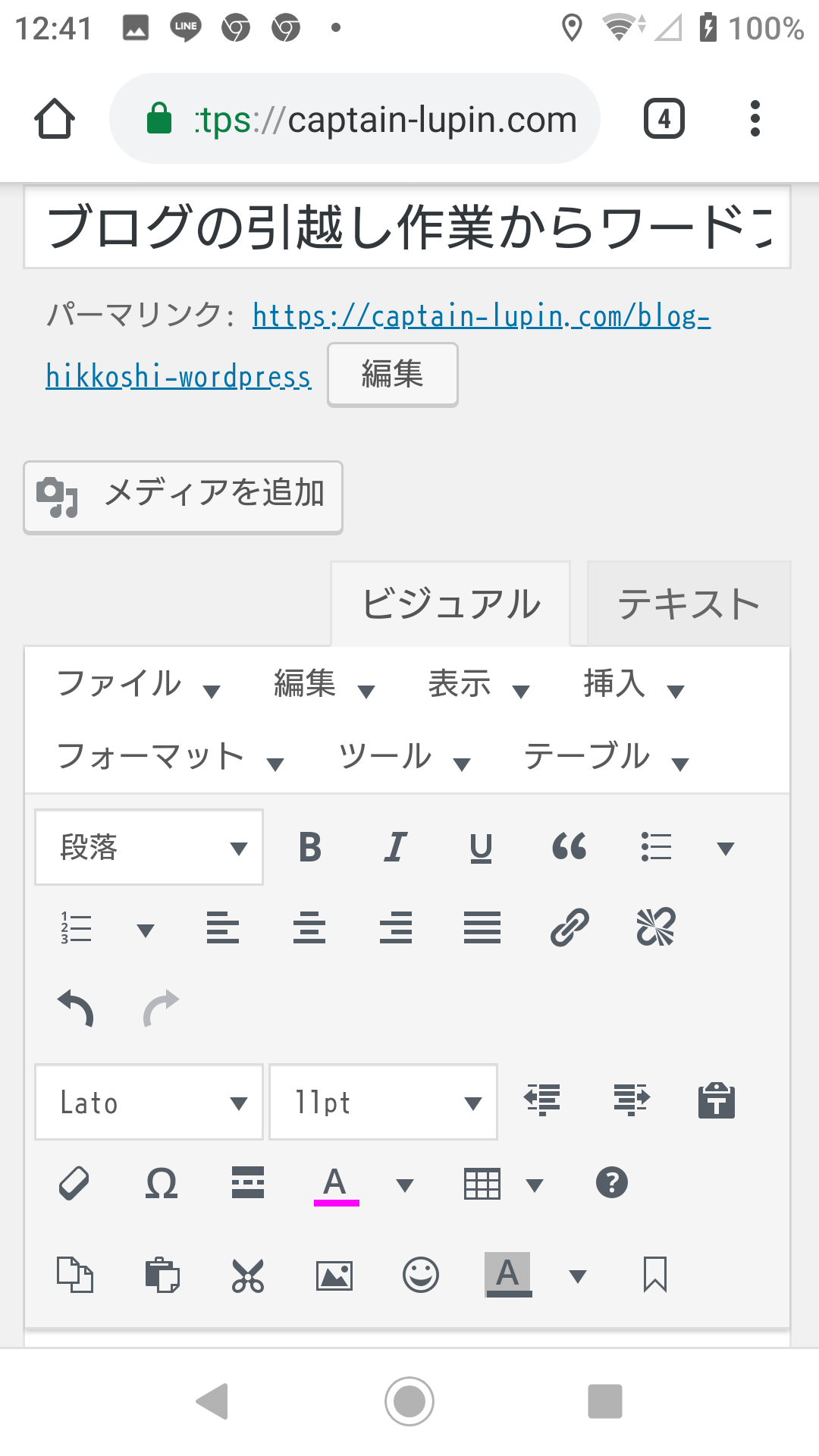
ライティングツールいろいろ
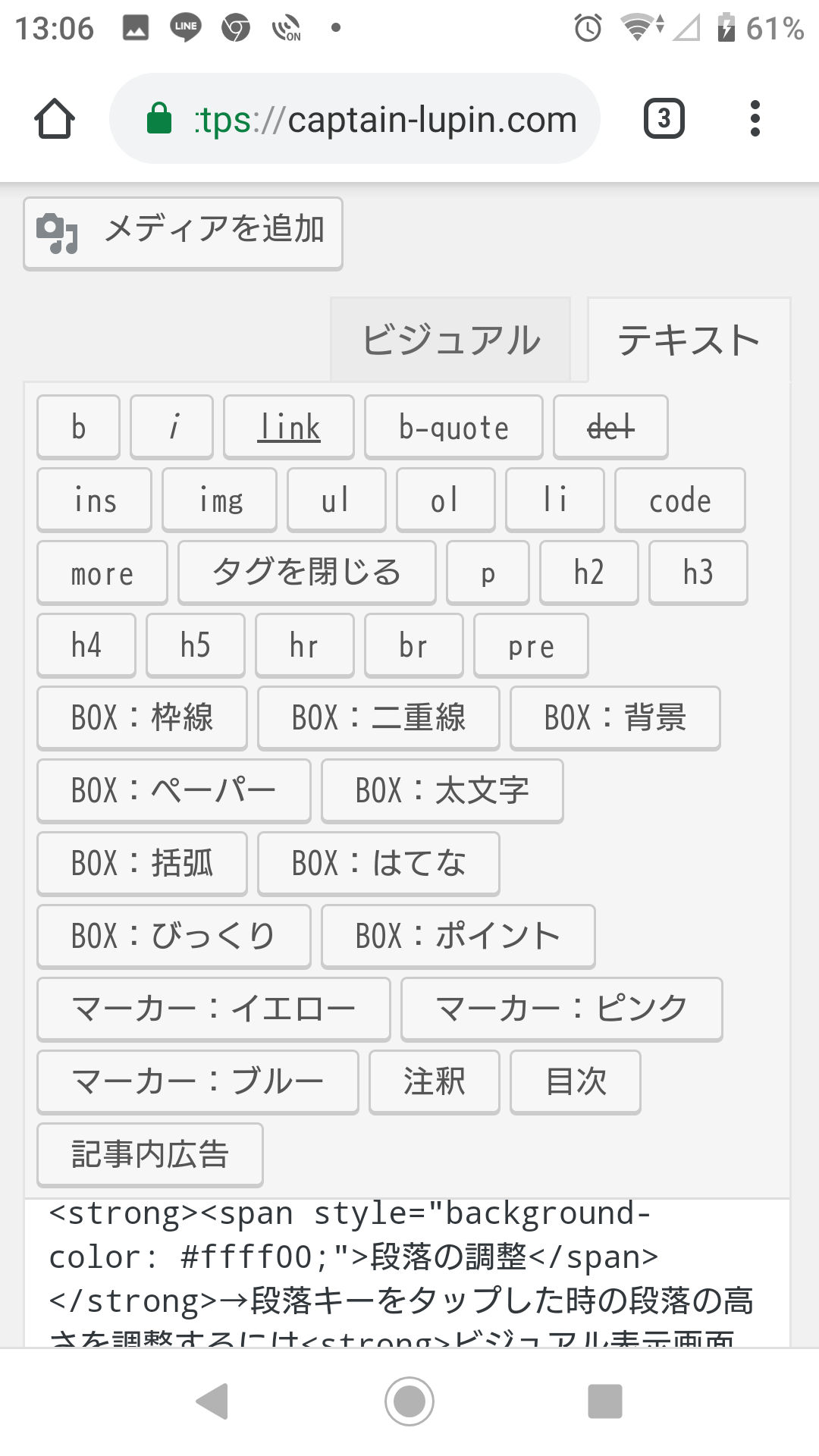
テキスト版表示ツール↓

ビジュアル版表示ツール↓

ブログ執筆用ツールバーの設定の項で触れましたけど、テーマやプラグインでカスタマイズして自分の好きなツールを選べます。
いろいろなツールがありますけど、僕が使ってるツールをいくつかご紹介しますよ~
段落の調整→段落キーをタップした時の段落の高さを調整するにはビジュアル表示画面での段落、テキスト表示画面での段落と、<br>の入力で高さを調節できます。
ビジュアルでの段落は広い
テキストでの段落や<br>入力では狭い
画像の挿入→メディアの追加をタップして→ファイルをアップロード→ファイルを選択→画像を選んでアップロード→配置とサイズを選んで→投稿に挿入をタップ
色マーカー→こういうやつテキスト表示のマーカー:イエローとかです。
太文字、色文字、文字背景、カコミ枠…まだまだいたくさんありますが…これらはいろいろ試しながら記事を書いて覚えていくしかないです(ง ´͈౪`͈)ว٩( ‘ω’ )و
顔文字→Simejiっていうスマホの無料(有料あり)アプリです。無料で使ってます。
僕のキャラクター画像→FaceQというスマホアプリ無料です。Googleプレイよりインストール
aNdClip Free→電波がない時(オフライン時)記事を保存できないので記事文をコピペしてバックアップしてますいつでも貼り付け可能、定型文として保存しているリンクアドレスを貼り付けたい時重宝しますよ
aNdClip Freeを使用してます
プレビューと下書き→プレビューは記事作成中でも、実際にブログ画面に表示されるものが観れます。記事を投稿する前に調整手直しする時に使います。
下書きはオンライン時なら一応勝手にしてくれますけど、画面を離れる際は必ず下書きしてから離脱して、カワイイ文字達が消失してしまわないように心がけましょう。(╬`⊙д๏) ハァ?
スマホで記事を書く場合は、ビジュアル表示とテキスト表示を上手く使い分ける必要があります。
早く慣れるしかないです(ง🔥Д🔥)ง
記事を書き上げたら最終調整
まず最初の一発目は調整用にプロフィール記事を書いてみました(,,•﹏•,,)
よかったら覗いて見てくださいね(⊃´ ³ `)⊃♡
記事を書いた後にも大事な調整がいくつかあります。
ガンバッテ( -᷄ ω -᷅ )/( -᷄ ω -᷅ )メンドイケド…
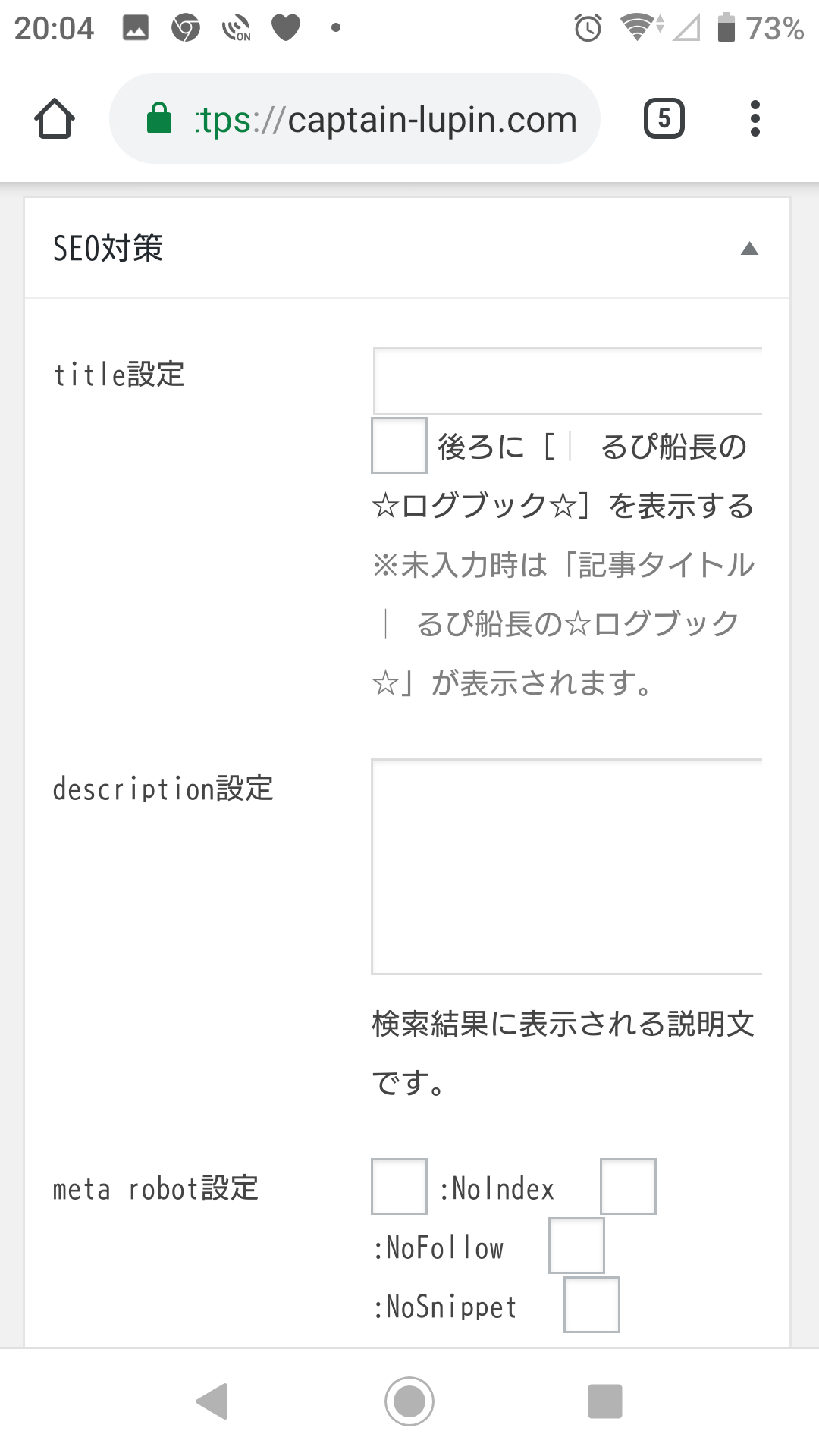
descriptionの設定

コイツは、設定しないと検索結果欄に記事文章の冒頭の文字が勝手に表示されます。
この表記を記事の内容が分かる文章に変えればユーザーも記事を見てくれやすいですよね😀
見出し1の題名とDescription設定文字でわかりやすくユーザビリティ(ユーザーの使いやすさ)を上げておけばSEO効果があります。
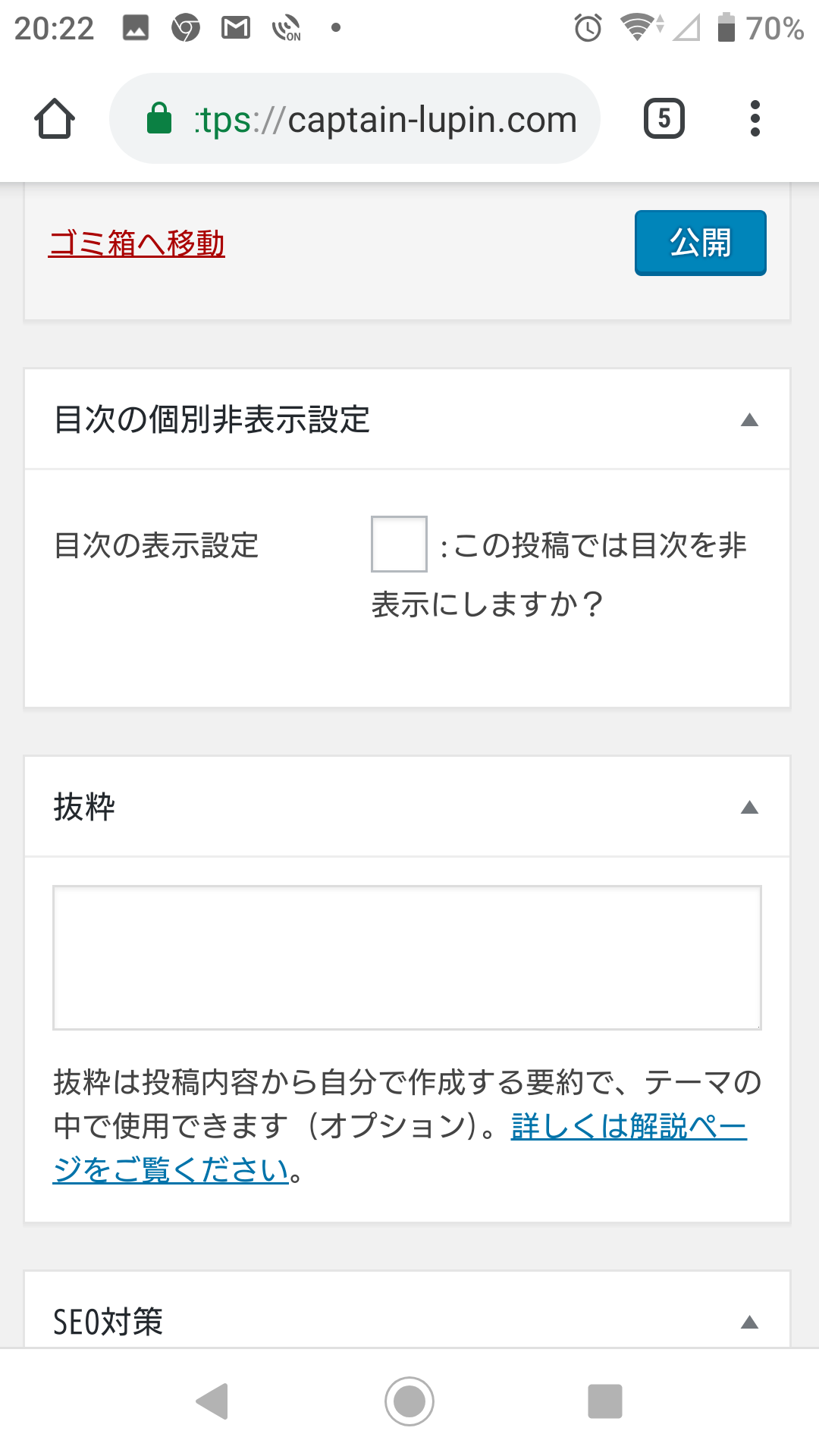
抜粋

この抜粋はブログ内で記事の紹介をする時に表示される文面を設定するものです。
これも設定しましょう。内容はDescriptionと似た内容でOKっす👍👍👍
例えば…
この記事のDescriptionは
ブログのワードプレス版へ引越し作業。各種設定を1から初投稿までの軌跡を初心者様用にわかりやすく紹介しました。
というニュアンス的な文章です。
(まだ下手くそですがね)(ó﹏ò。)
記事を書く上で注意することまとめ
②見出し1は記事全体の題名用
記事タイトル32文字以内がベスト
③小題名見出し2.3.4等を順番通りに配置する
④ビジュアル表示やテキスト表示をうまく使い分けて書いてみる
⑤投稿前にパーマリンク設定を必ずやる
英数字使用で記事内容が分かりやすいもの
⑥description設定は検索用の記事紹介文
⑦抜粋はブログ内での記事紹介文
⑧下書き、プレビューを駆使して大幅な書き直しを減らす
⑩記事公開は公開ボタンで
最終調整っす!
これまで僕がやってきた事をそのまま記事にしていまして…
細かな設定等飛をばしてる可能性がありますが基本記事内容に沿っていただければワードプレスのLION BLOGテーマでの投稿までありつけると思いますよ~
(๑•̀ㅂ•́)و✧
細かな調整とライティングスキルをご紹介していきます。
リンクの貼り付け
リンクを貼り付けたい場合は表示したい場所のURLを貼り付けてもいいです。
僕がよく使ってるのは
<a href="httpからのリンク先URL/" target=window>名前</a>
というものです。
使い方は
①httpからのリンクURLを消していただいて、飛ばしたい先のサイトやブログのURLをコピーして貼り付け
②名前を消して、表示したいリンク先の名前や、~はコチラとか打ち込んでもらえたらいいですよ~
上に習っておかぴー師匠のサイトに飛べるリンクを作成してみます。
httpからのURLを消して→https://okap01.comを貼り付ける。
名前を消して→おかぴー師匠によるリンクの説明はコチラと打ち込めば
こう表示されます。
参考になるブログなのでどうぞd(ゝω・´○)
ASPに新サイト立ち上げを報告
ファンブログからワードプレスにサイトを引越したのでその旨をASP様に教えて、こちらのブログでも広告を使わせて下さいという事をしっかり報告しときましょうね👍
せっかく報酬が発生しても
ASP
『おまっ、契約サイト違うやんけ!』
(╬`⊙д๏) ハァ?
『んな事コッチは全然知らんからぁッ!やっぱ報酬ゎナシッ!』(ʘ言ʘ╬)ゴルァ
るぴ船長
「そぉんなぁ~」(இдஇ; )ゴメナサイゴメナサイ
広告を出したい企業と僕達ブロガーとの間に入っていろいろ仲介、業務をこなしてくれている有難い方々の事です。
広告リンクはASP様のサイトからブログに引っ張ってきているのです。
立場的に
広告を出す企業や検索エンジンを司るGoogle様Yahoo様が【ネ申】であるならば
ASP様は[天使]です。
僕らはこれらの方々を喜ばせてこそ報酬が発生する訳ですねぇ
天狗にならないように(๑❛ㅂ❛๑)キィツケテネ
前ブログの読者様に教えよう
お引越しする前のブログを気にかけて読んでくれていたブログ仲間達や愛する読者様達の為に
引越し完了のお知らせ記事を書いて
新しいサイトへの誘導リンクを貼り付ける事もお忘れなく
(ó﹏ò。)ヤメテナイカラネ
おしまいに

ここまで長々とお付き合いありがとうございました(,,•﹏•,,)
今回の記事コンセプトは
①初心者様にわかりやすいように全て噛み砕いて説明
②この1記事でワードプレスで記事を投稿できるように
③信頼できる先生をみつけて欲しい
④スマホのみでもブログを書けて稼げる
⑤できるだけユルくクスッと笑える文章で
⑥読んでくれた人に120%満足してもらう為に情報を出し惜しみしない
⑦全て真実
これらを心がけて僕が今持てるスキルを最大活用してスマホのみで書きました
(﹡ƠωƠ֦﹡)ฅ
この時点で13435文字です。
僕1人の力ではここまでくる時間や労力を3倍は費やして
ワードプレス版に引っ越すのを諦めたり
高額な費用を使って変な輩のサポートを受けていたりしたかもしれません。
(おかぴー師匠は無料でサポートしてくれてます)
正直大変でしたよ(^^)
でも…
希望を持って
休む時は休み
少しずつでも前に進み
楽しむ
このスタンスで引越しは無事完了出来ました。
これからも
1人でも多くの方を笑顔にするため
頑張ってブログ書いていきます(´∀`)
それではまたネ~(ง🔥Д🔥)ง
Assist→ おかぴー
感謝!これからもよろしく(´∀`)
住所
ワードプレス(ファンブログも)
武器
スマホXperia
LIONBLOG
LIONBLOG Child
Classic Editor
TinyMCE Advanced
魔法
Simeji
FaceQ
aNdClip Free
Googleキーワード
Googleアナリティクス
Googleサーチコンソール
防具
SSL化
Google認証
海外アタックガード
-
前の記事

るぴ船長の☆ログブック☆ 作者紹介 孤高の船乗り るぴ船長とは? 2019.04.16
-
次の記事

ログインできない!?ワードプレス403エラーの謎を解明!原因はサーバーに!ロリポップ編 2019.05.06