スマホのみでも登録できるのか!?Google AdSenseをスマホで登録してみた。ワードプレスでの登録方法をご紹介。
- 2019.05.12
- ワードプレス

いつものまえがきです!

おつかれさま~(๑´∀`๑)_尸゛
るぴ船長ですよォ~(o゚▽゚)o
現在の海域は日本のずぅ~っと南です。
ギリ日本ってところ…
梅雨前線の影響でここん所ずっとお天気はぐずついています(^。^;)
毎日朝日と夕日を写メってTwitterに投稿してるんですけどね…
最近お空がスカッと晴れないので…
なかなかいい写真が撮れないっすわ(ó﹏ò。)
フォローしてくれてるお仲間さん達は
みんな優しくて…
すげぇ前向きな感想を毎日くれます
ありがたい(இдஇ; )
が…
天気が悪くても
なんかスカッとする画像をお届けしたくて毎日試行錯誤してます( ´•᎑•` )
毎日写真をはじめて1つ気付いたのですが
今まで毎日のようになんとなーく見上げていた空でしたが、ホントただ見上げていただけてよく見てはいなかったなぁ(´-ω-`)
と言うこと( ´艸`)
写真を通じていろいろな最発見をしている次第です。
もっと落ち着いて周りをよく見渡せば何かオモロい発見ができるかもしれませんよ( ´•᎑•` )

スマホで Google AdSense 登録の仕方をご紹介します!
さぁ…いよいよ今朝、Google AdSenseへ登録しましたよ(,,・`∀・)ノ
現在プロフィールを含めると4記事の状態でGoogle AdSense に登録しまして
1発目の審査待ちの状態です(ง°̀ロ°́)ง
もし審査が通ったら
僕がスマホのみで
今までやってきた事全てを記事にしているので
かなりの参考になると思われます。
審査に落ちたら…
それはそれで改善点を調整し直して
原因を記事にして皆様に紹介できるので
どちらでも構いませんが(๑•̀ㅂ•́)و✧
って…
(;゜∀゜)イヤイヤイヤイヤ…
やるからには通ってくれよん!
たのむから( ;゚³゚)( ;゚³゚)( ;゚³゚)( ;゚³゚)
どれだけ強がり言っても落ちたらくやしーのサッ!(ʘ言ʘ╬)
じゃあ登録までのやり方ご説明します。
問い合わせフォーム、サイトの免責事項、サイトポリシーを忘れずに!
やはりアドセンス合格後はお金が絡んでくるからサイトの免責事項、プライバシーポリシーページ&問い合わせフォームの設置の徹底
これは言うまでもなく
ブログサイトの責任、管理者である自分自信を守るものです。
必ず設置してください。
グーグルアドセンスに合格する為じゃなくて
ユーザー、Google、広告主、自分自身…その他全ての人が安心安全円滑にネットを使えるようにです!(๑•̀o•́๑)۶
最初は僕もアドセンス合格目的だけで作り方を調べてましたがね(;^_^A
設置作業する中でその必要性を存分に理解させられました( ;゚³゚)
設置しないと逆に怖くてブログサイトの運用できないっすわ( ;゚³゚)コェー
設置の仕方も記事を書くよりはだいぶ楽なのでご心配なく(,,・`∀・)ノ
プロが書いた検索上位に載るような
すんばらすぃ~記事の方を参考にしてもらうのが確実です!(ง°̀ロ°́)ง
プライバシーポリシー、免責事項を設置するなら検索必見です。
プライバシーポリシー設置とか免責事項設置とかのワードで検索にかけてもらって
上位に記載されている記事を読んでくだされば簡単に免責事項、プライバシーポリシーに関してテンプレートを使うような感じで作業設置が出来るでしょう。
設置はワードプレス固定ページで行います。
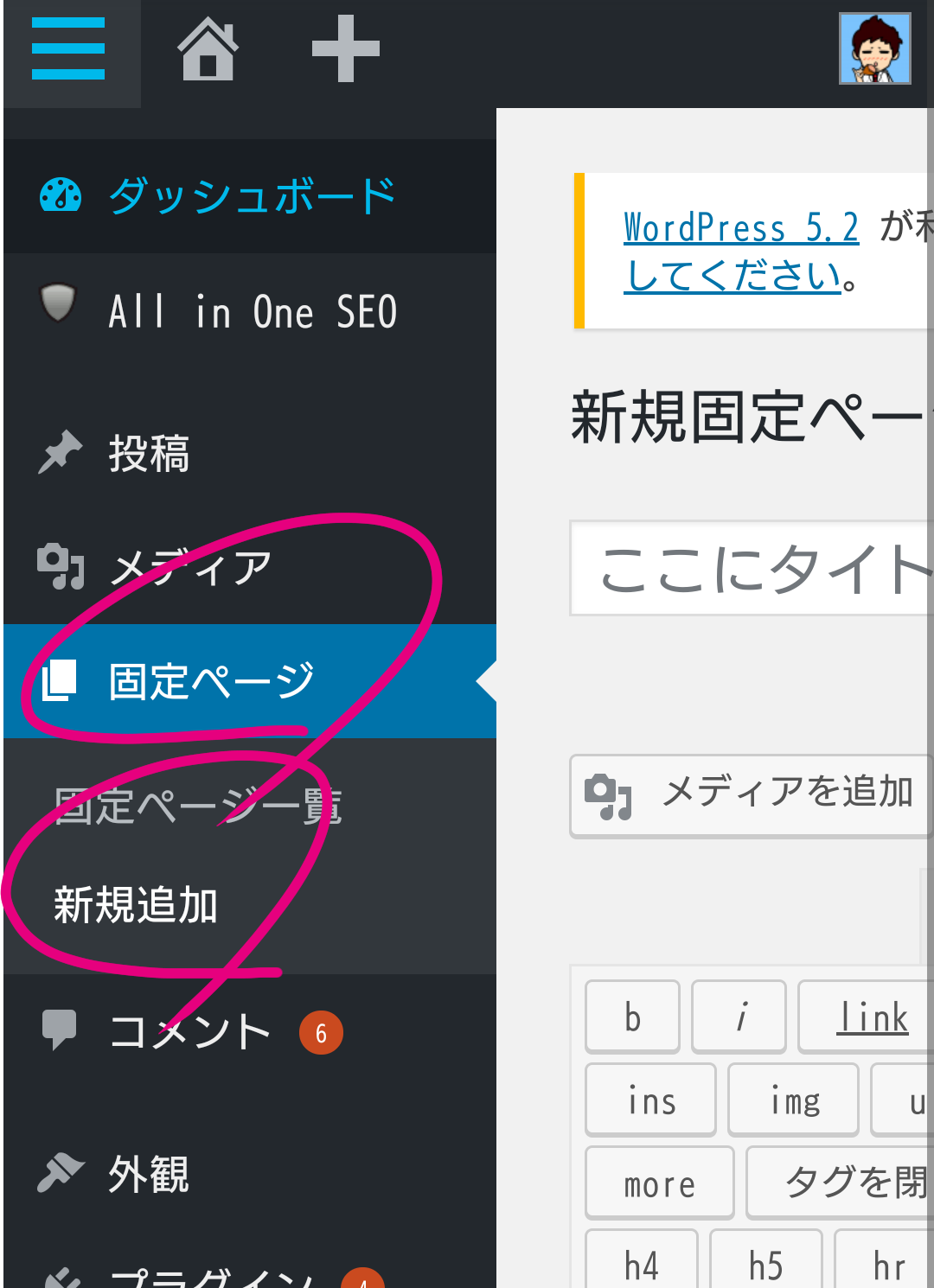
ワードプレス管理画面→固定ページ→新規追加と進んでもらって
固定ページ(プライバシーポリシー版ブログサイト免責事項版)2記事を完成させましょう。

完成させたら固定ページが検索にヒットしないように
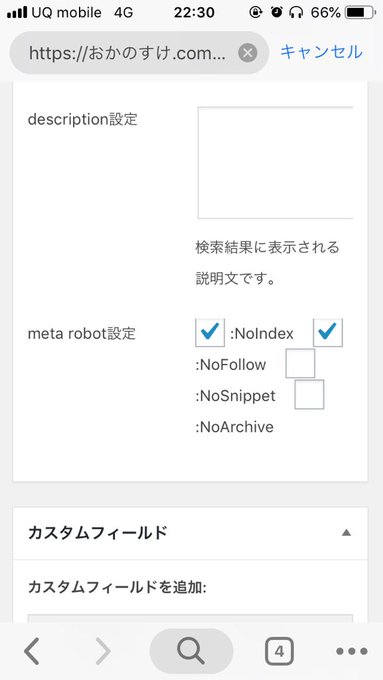
おかぴー師匠のスクショみたいにmeta robot設定にチェックしといてください
そいでサイトポリシーと免責事項の記事をひとまず公開します。
次に問い合わせページを造ります。
僕の使っているLION BLOGテーマはテンプレートに問い合わせページが用意されてるのでそれを使いました。
各テーマごとに色々ツールとしてテンプレートが用意されてるでしょうから、使えるものは使いましょう(((๑´ㅂ`) ʬʬʬ
固定ページ→新規作成
タイトルに
お問い合わせフォームとかそれっぽいタイトルを付けて、
上記画像の様に検索にヒットしないようにmeta robot 設定をチェックして
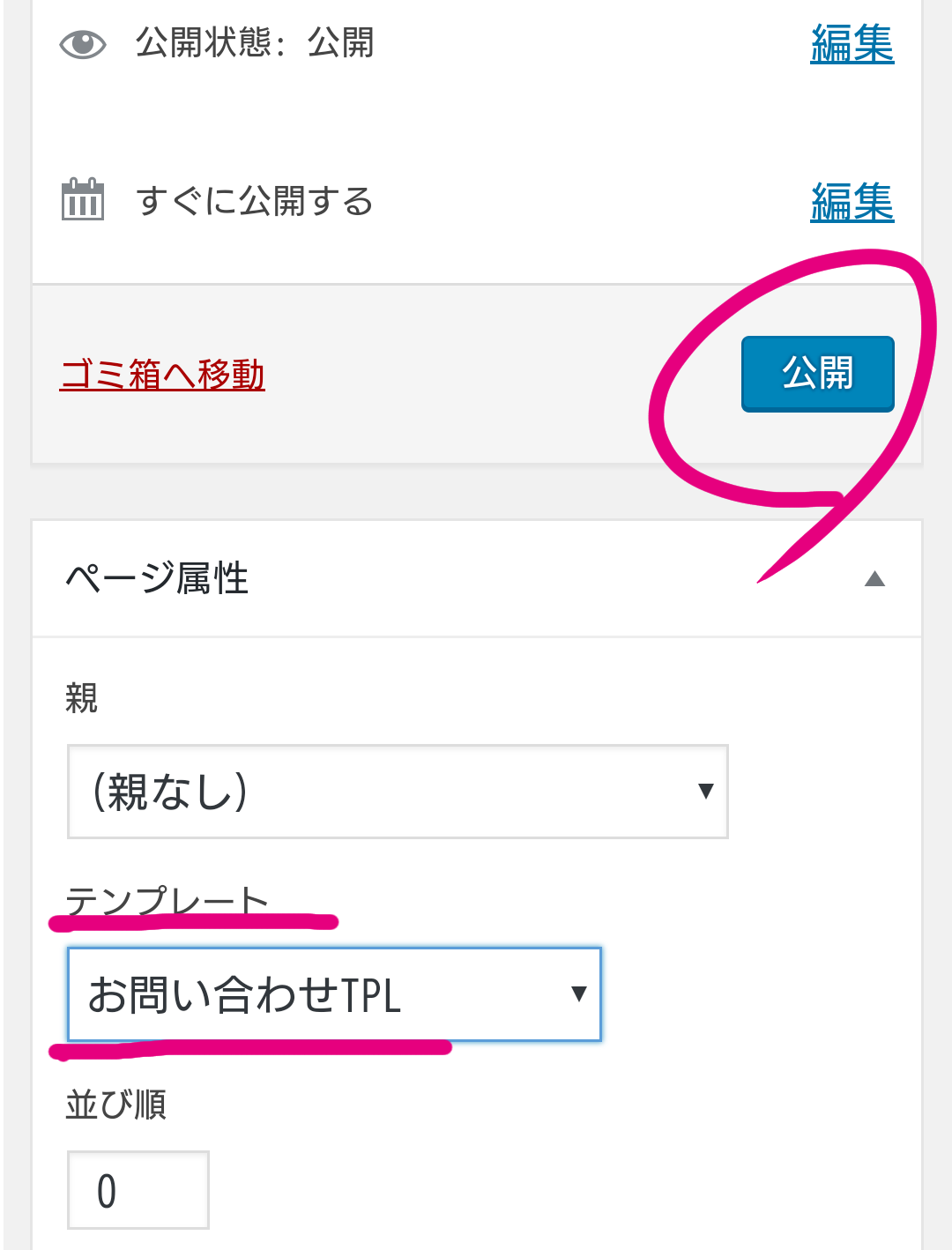
固定ページの下辺りに問い合わせTPLがあると思います。
それを使えば大丈夫です(,,・`∀・)ノ

テンプレートを選んで公開を押せば終了です。
これで
プライバシーポリシー
免責事項
問い合わせフォーム
3つはサイト設置されました。
でも…もうひと作業しましょう(,,・`∀・)ノ
上記固定ページ3つをサイトのフッター(一番下)に持っていきます。
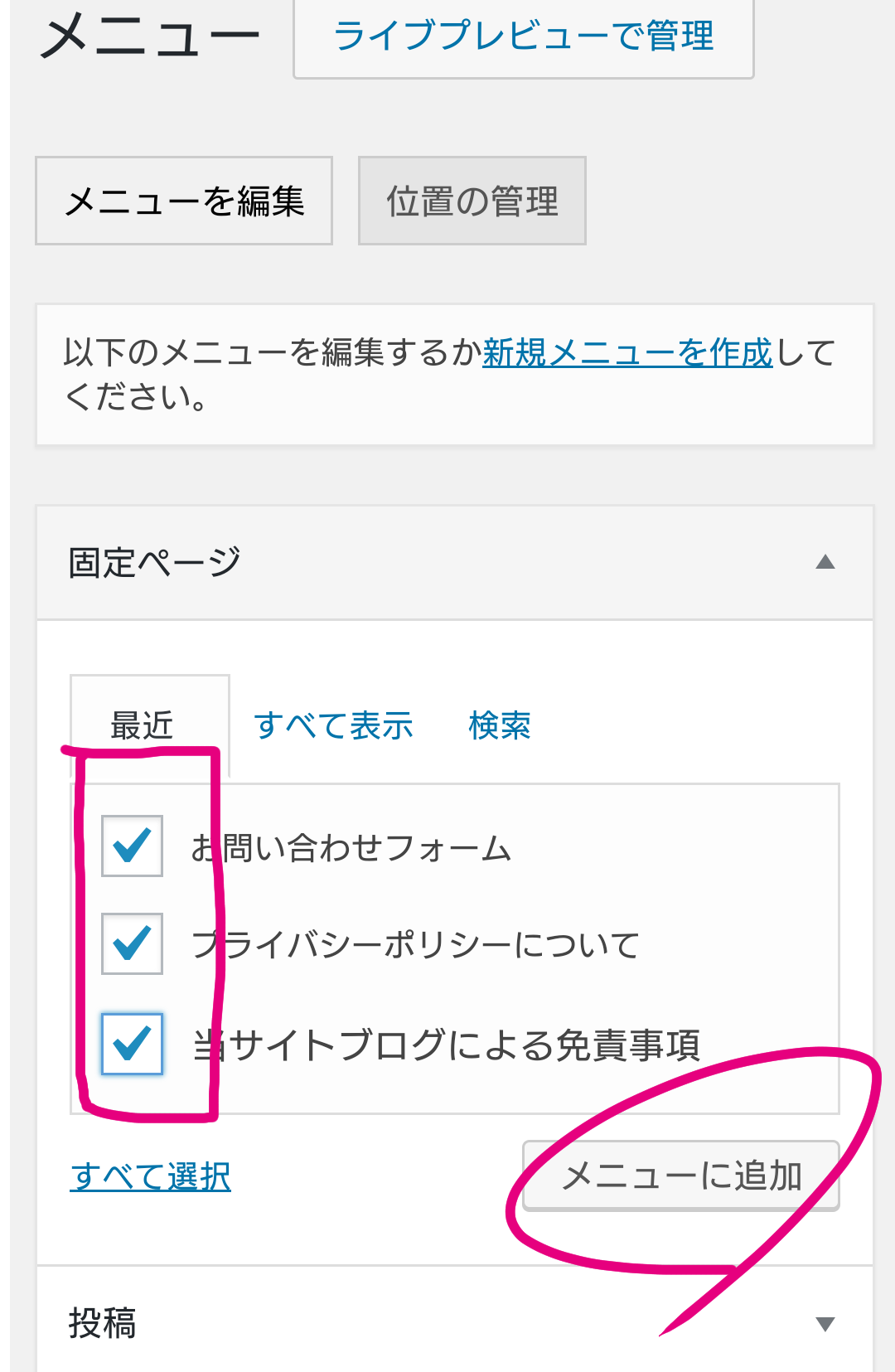
管理画面→外観→メニューと進んでもらって

画像の様に固定ページにチェックを入れてメニューに追加を押します。
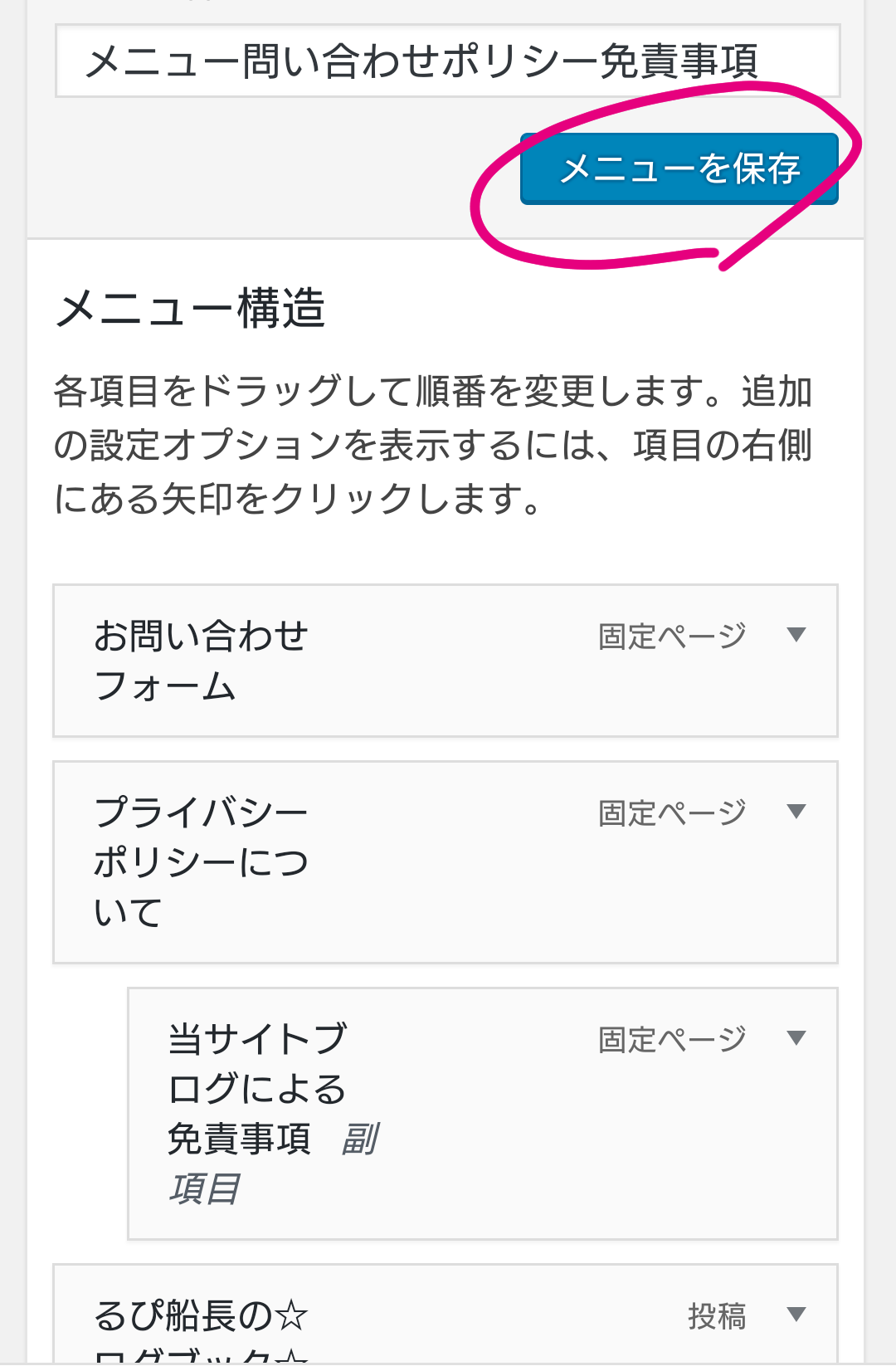
そのままページを下にスクロールするとメニューの構造を作る欄がありますから、
そこでメニュー構造作るのと作ったメニューをフッターに設置する作業やります。
フッターとはサイトの一番下のエリアの事です。

画像のようにメニュー名を自分がわかりやすいタイトルをつけます(タイトル表示はされない)
表示の仕方をドラッグ操作して(指でつかまえて上下に移動操作出来る)
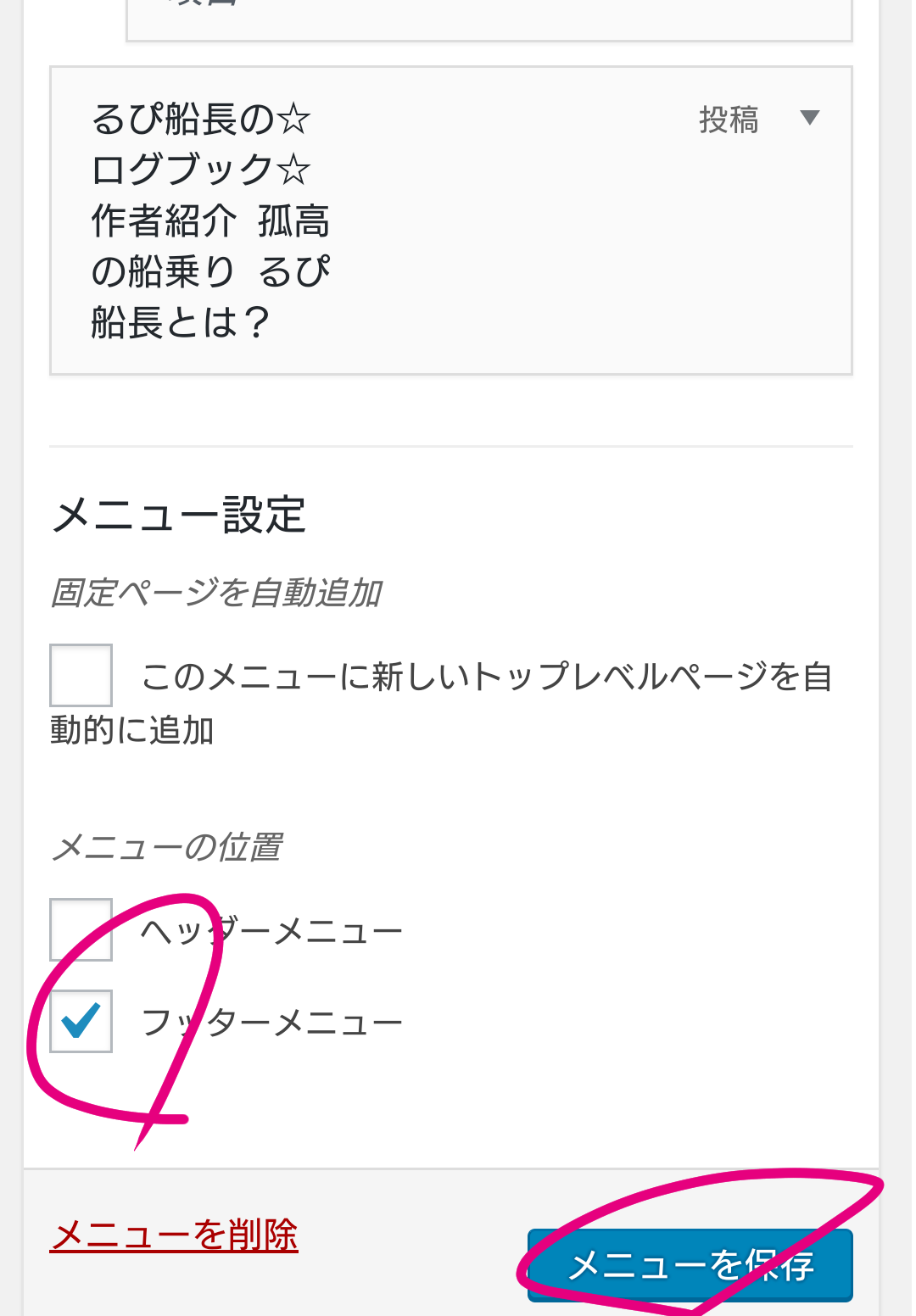
表示位置が決まったら
下のフッターにチェックを入れて公開を押せば終了です。

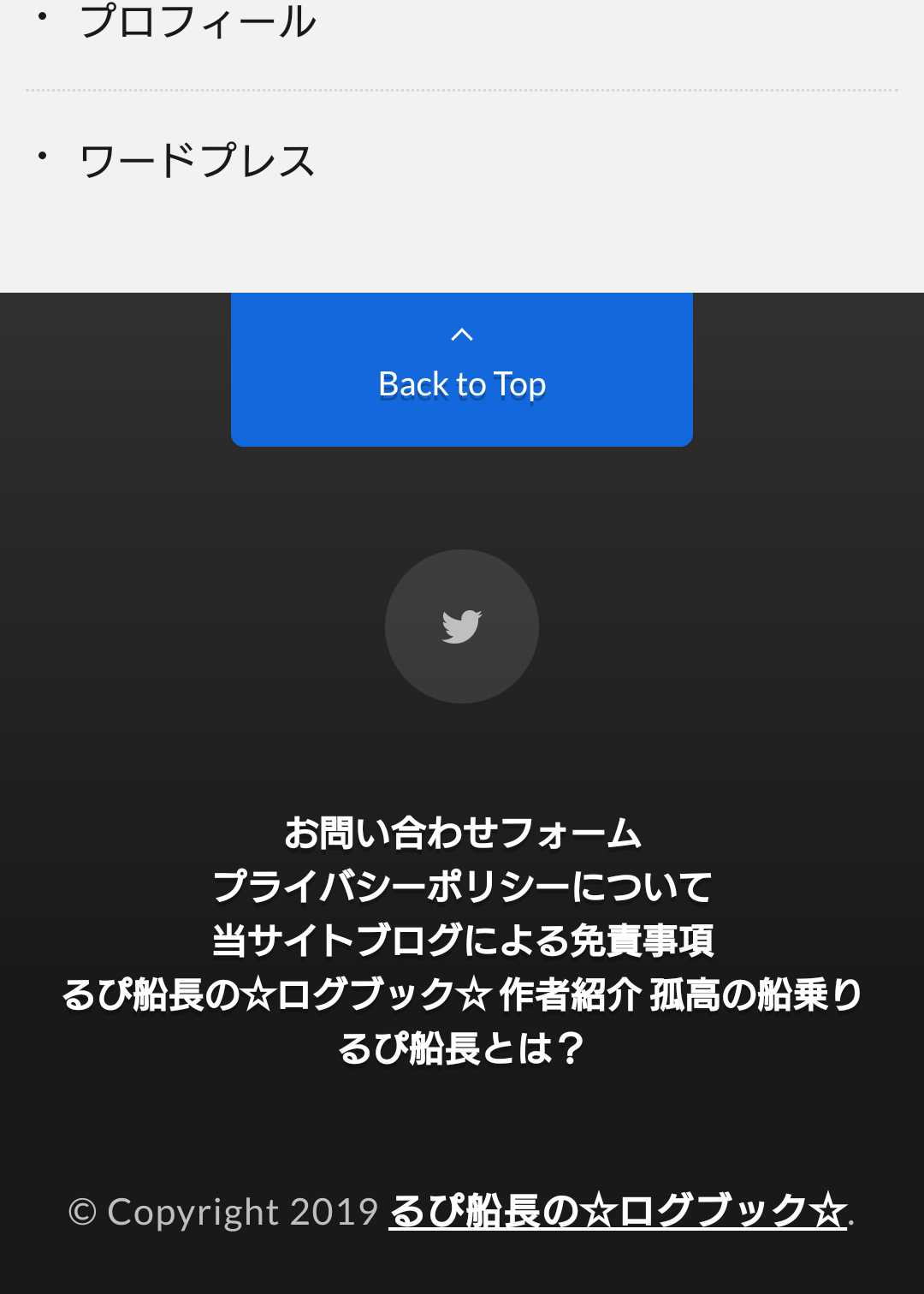
実際にサイトを確かめると

造った固定ページが3つ並んでますね(僕はプロフィール記事も入れました)
Google AdSense 登録しますよ!
コレでほぼ準備万端(だと思います)。いよいよGoogle AdSense登録して行こう(,,・`∀・)ノ
僕が実際に行った手順に沿ってご紹介しますね。
Google Adsense にアクセスしてもらって、ガイドに従って各種設定(住所、氏名、郵便番号、サイトURL、サイト名登録)を行ってください別に難しい設定はないです(((๑´ㅂ`) ʬʬʬ
ガイドに従い順調にきてましたが…
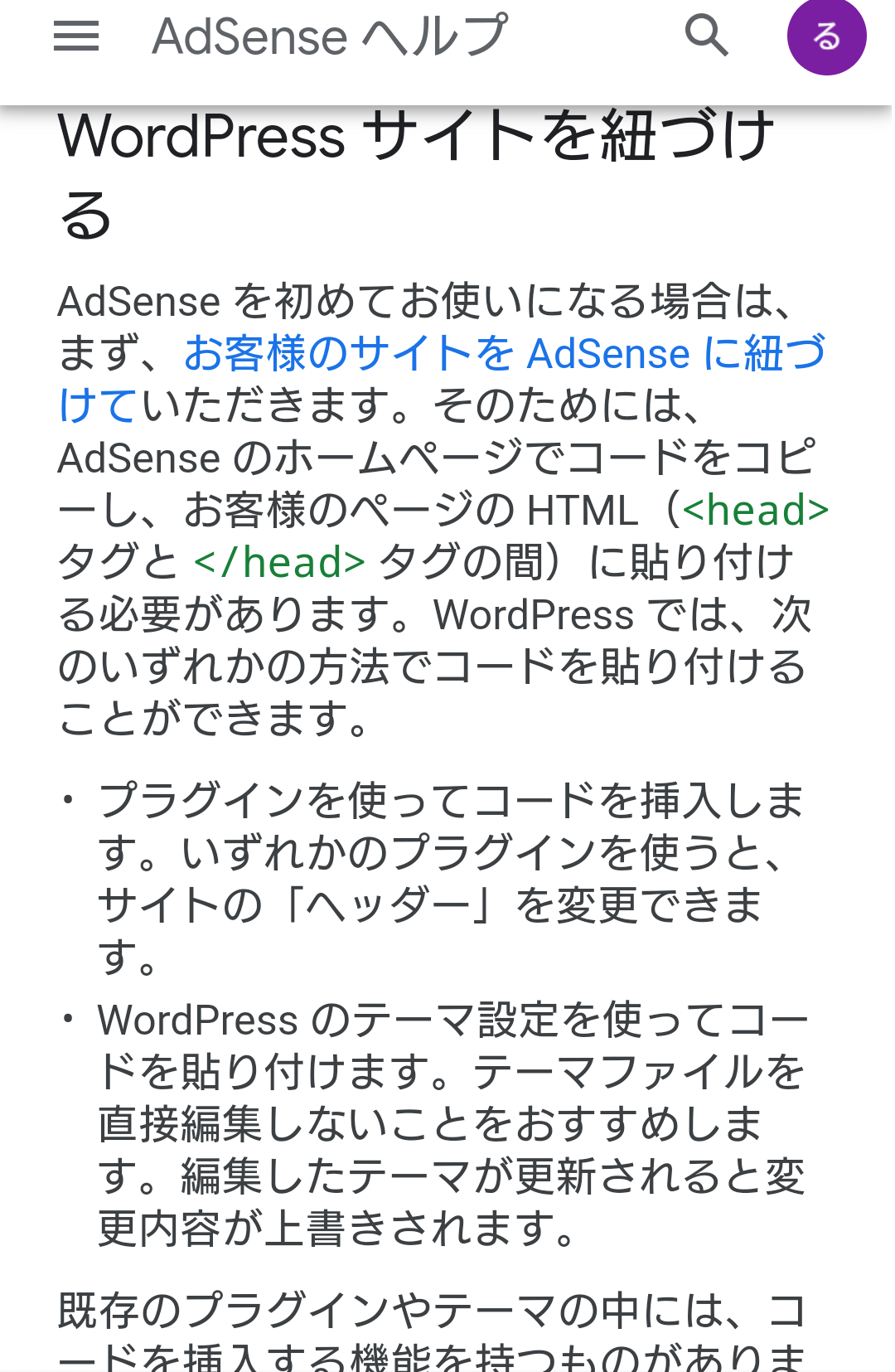
最後にお客様のサイトにGoogle Adsense を紐つけていただきます。
という…
最後の最後にややこしそうなミッションを課せられます。

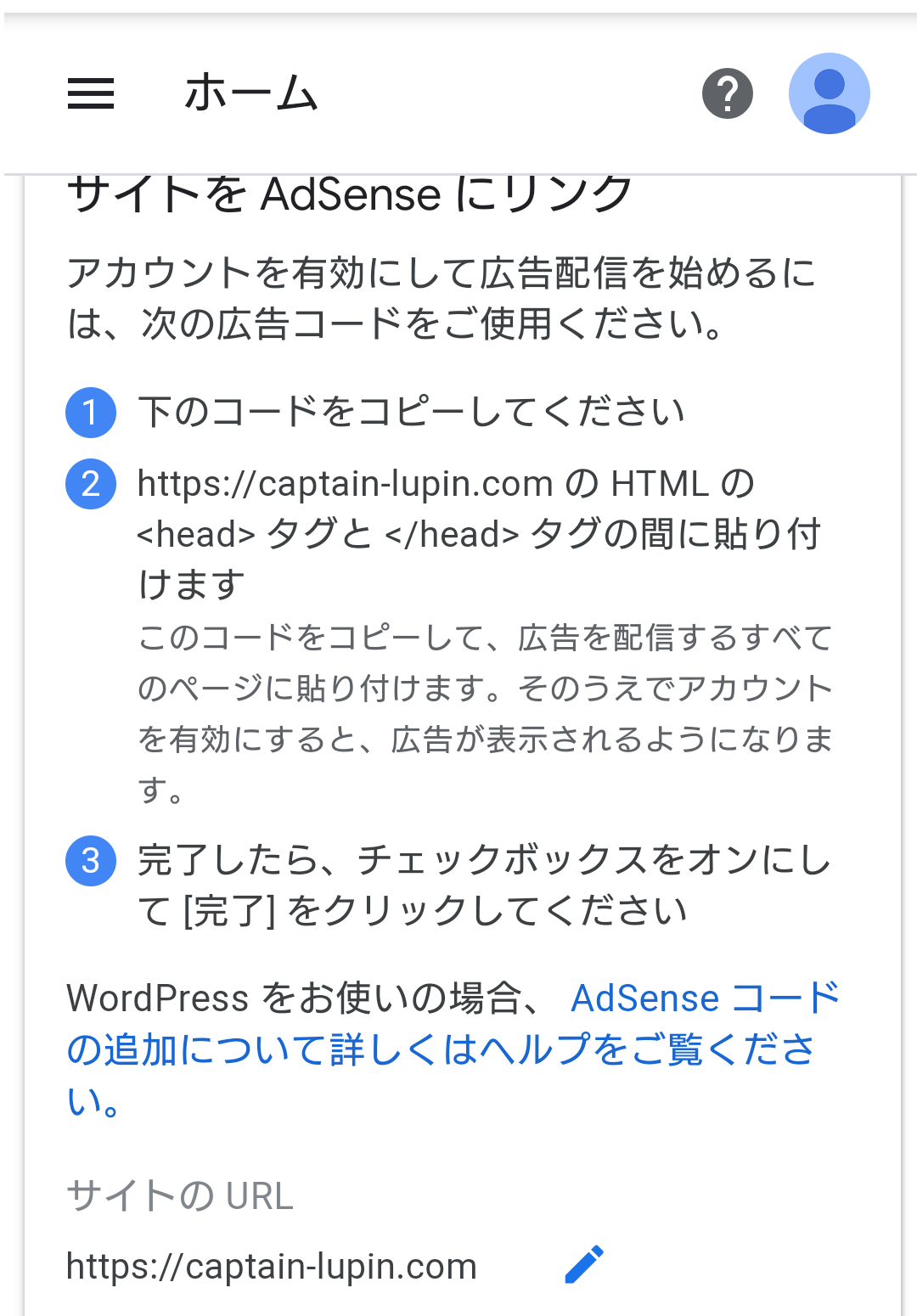
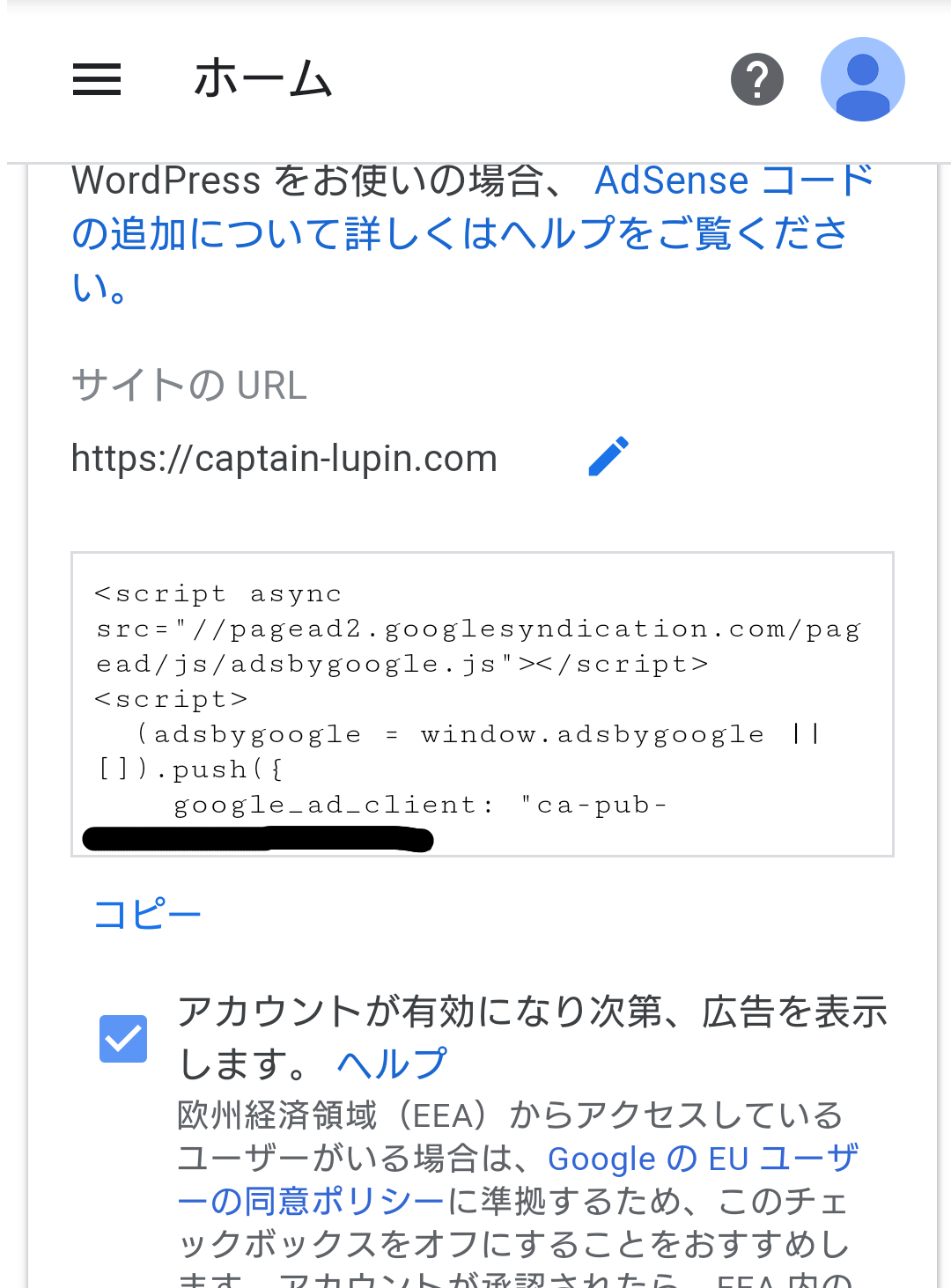
紐つけ方法は、Google Adsense コードをワードプレスの指定された所に置いて再びGoogle Adsenseに戻ってきて完了ボタンを押せというミッション。


一気にアタマがパニック!!!(๑¯﹃¯๑)???
アナリティクスやサーチコンソールを設置する際、所有権の確認で苦労した記憶が黄泉返る(இдஇ; )
すかさず
おかぴー師匠にスクロールショットを送信…
返事が来る間に自分なりに調べてアレこれやってみるが…

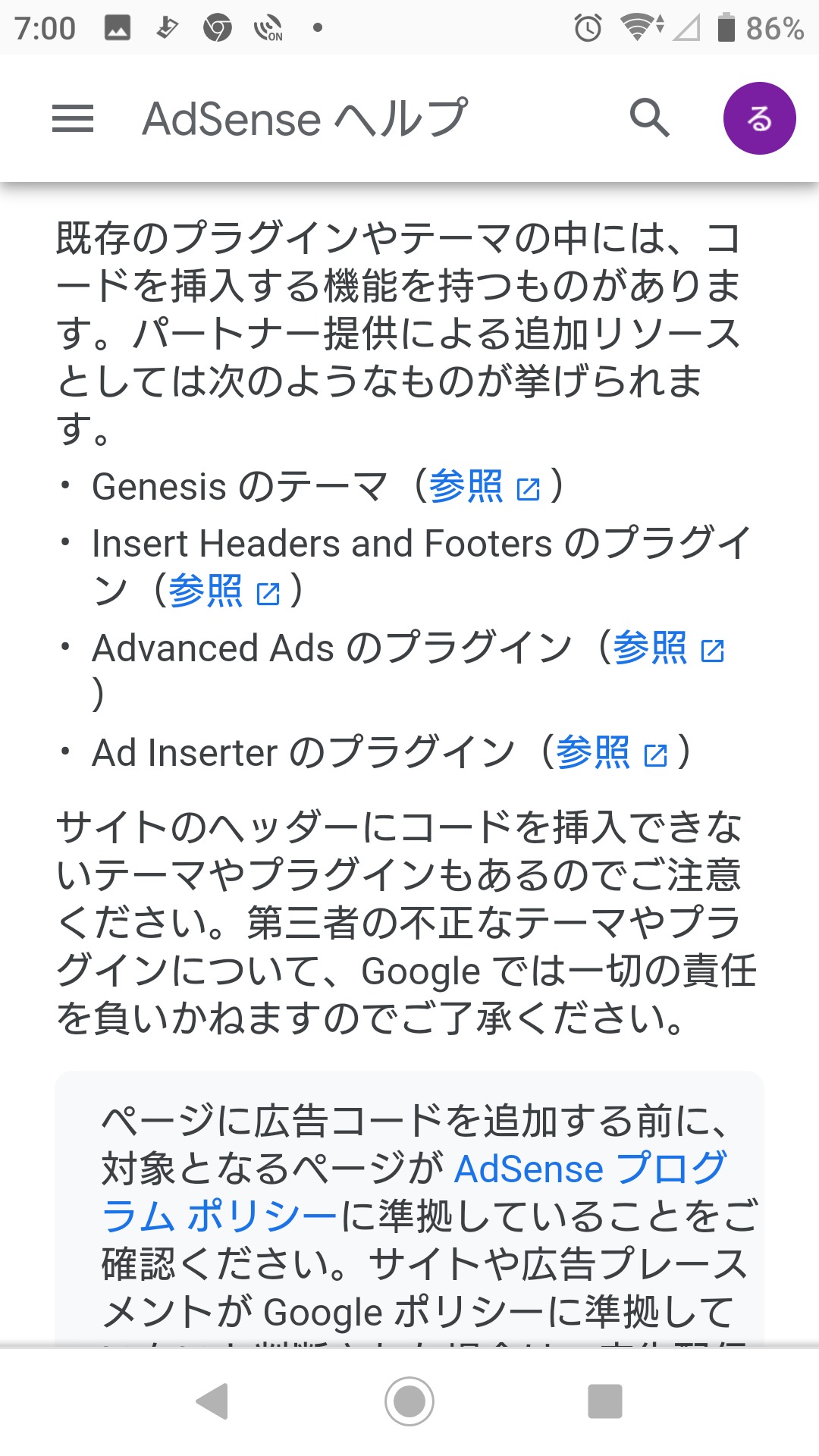
Google様のヘルプを読んでも魔導書を読んでるみたいでちんぷんかんぷん ( ᷇ᵕ ᷆ )( ᷇ᵕ ᷆ )( ᷇ᵕ ᷆ )
完全にお手上げ状態でした ( ;゚³゚)ヤバス

さっすがぁ~師匠!!
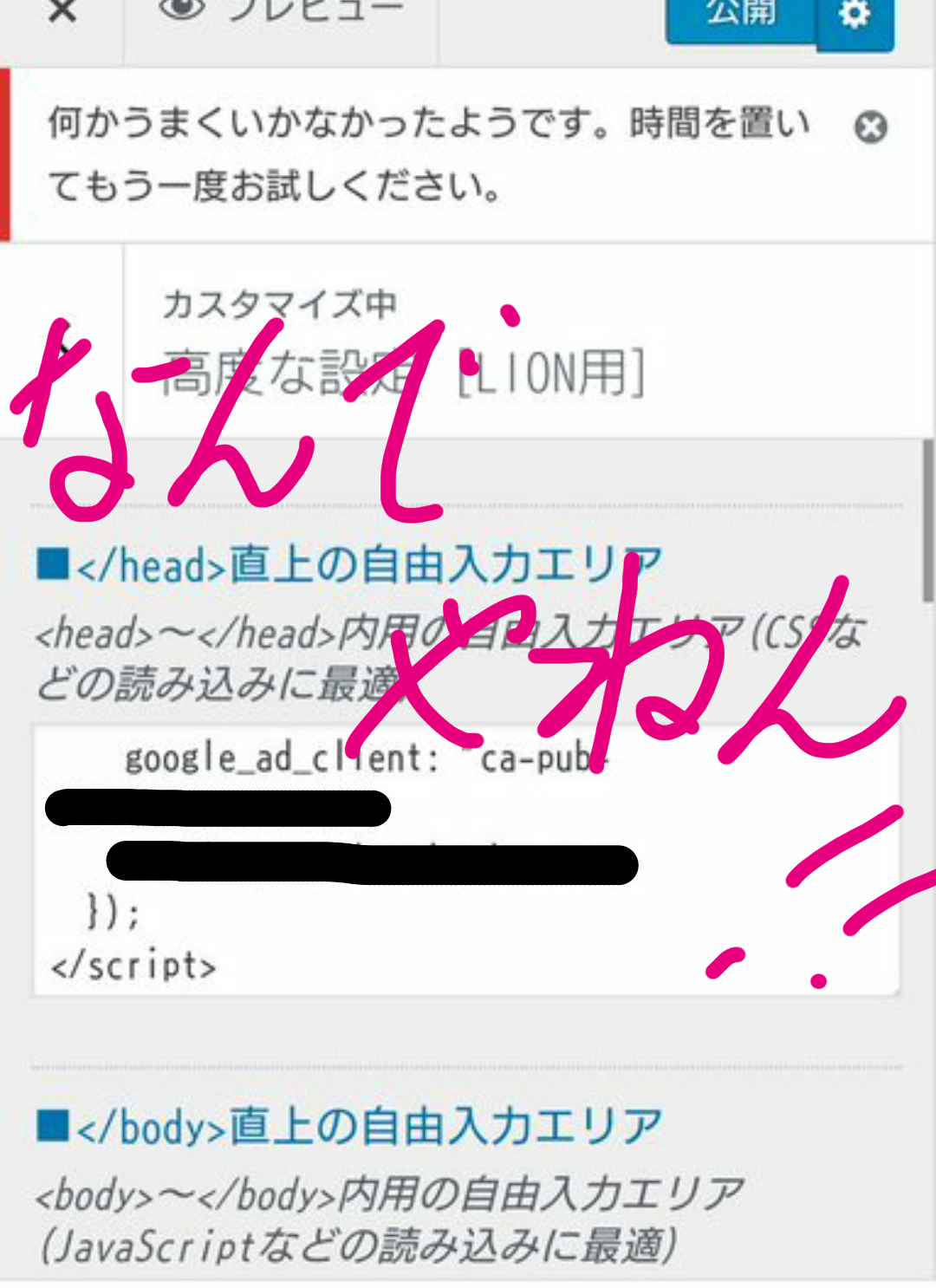
AdSense コードをワードプレス(LION BLOGテーマ)に設置する手順を紹介します。
AdSenseコードを全文コピペしていただいて
ワードプレス管理画面→外観→カスタマイズと進んでいただいて、高度な設定に入ります。

画像の位置にAdSense コードを貼り付けて公開を押せばワードプレスでの作業は完了です!
( ´•᎑•` )
……だが

って…
なんでやねん!(ʘ言ʘ╬)
なに?その
大坂ナオミみたいな口調!( ᷇ᵕ ᷆ )
何かうまくいきませんとか…ビミョーなニュアンス醸し出してんの??(╬ಠہಠ)
機械やからゼロか1なワケでしょ(இдஇ; )
なんでいまさら急に人間ぽい事言ってんのよ~(#゚Д゚)
ちゃんとドコがおかしいのかハッキリしてくれよぉ~!!(。•́ – •̀。)
すかさず師匠に報告…(๑¯﹃¯๑)タシケテクレィ
師匠も最初わからんかったが…コードをみせてと言われ
AdSense コード を師匠に送信してみせたら
すぐわかったみたい( ;゚³゚)スッ、スゲー!!Σ(゚Д゚ )
おかぴー師匠
「コレ…サーバーのロリポップに原因があるよ」
すぐ見抜く!( ;゚³゚)スッ、スゲー!!Σ(゚Д゚ )
心霊写真をみせた霊能者並に原因をすぐ見抜く!(°﹆°)☝
原因は…
ロリポップ(契約サーバー)の
WAF機能!
その名も…
【ウェブアプリケーションファイアウォール】
すげぇ名前。スッ、スゲー!!Σ(゚Д゚ )カッケー
サイトの不正改ざんをサーバー側でガードしてくれる機能なんですって!
コレもサイト防御力を高める機能なので大事。
ならば…
①一旦、ロリポップサーバーのWAF機能を解除無効にして
②ワードプレスに戻り、AdSenseコードを貼り付け、読み込みさせた後
③ロリポップサーバーに戻りWAF機能を有効にする作戦
をおかぴー師匠が提案。(๑•̀ㅂ•́)و✧
やってみましょう( ᷇ᵕ ᷆ )
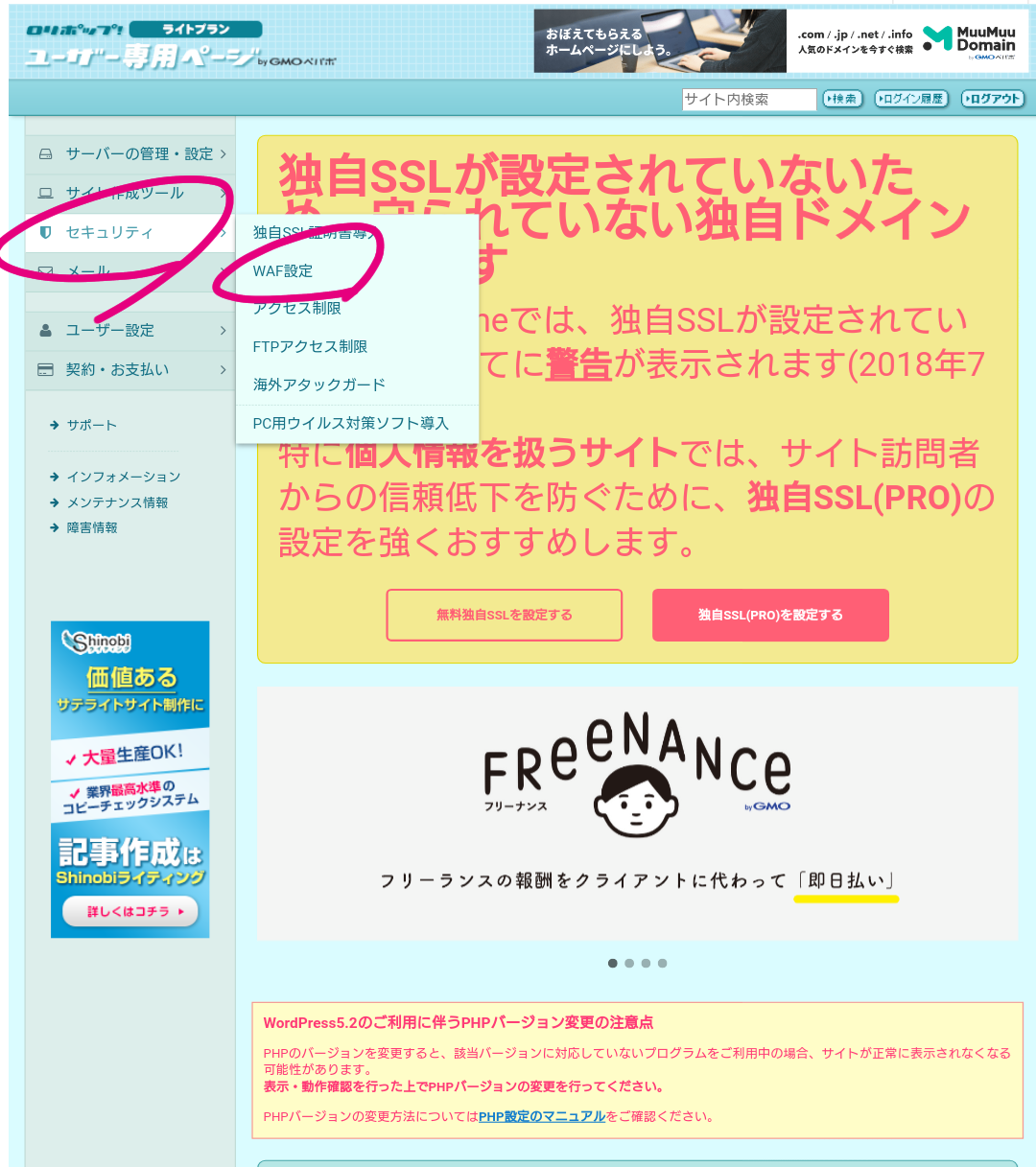
ロリポップにログインしてセキュリティを選びWAF設定に入ります(PC表示にしてます)

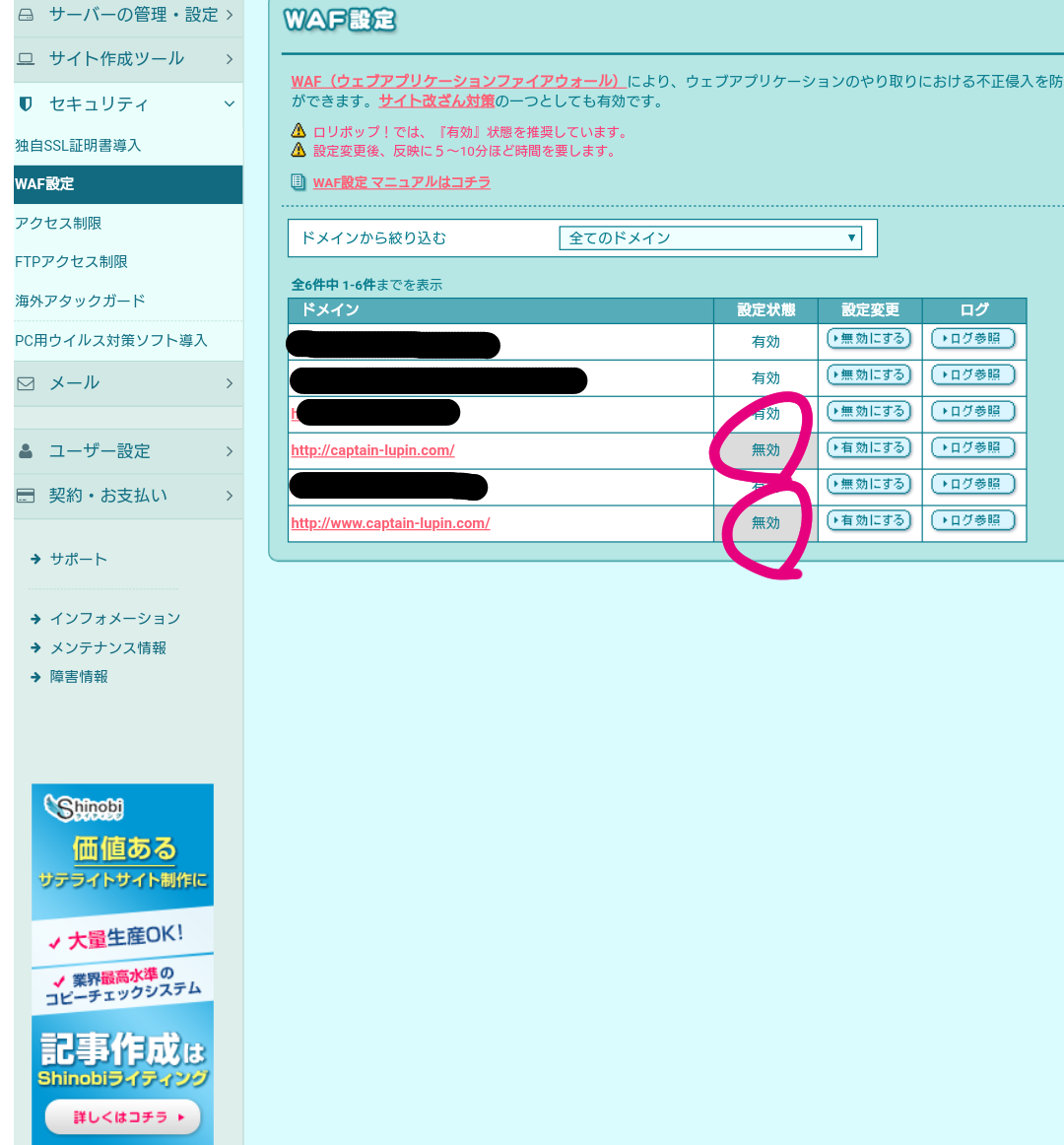
WAF設定に入ったらセキュリティを外したいURLを無効にします。

無効にしたら、切り替え作業の反映待ちを5~10分してもらって、
ワードプレスに戻っていただきAdSenseコードを貼り付けし直して公開を押せばワードプレスでの作業は終了です ヨカタ٩( ´ᴗ` )( ´ᴗ` )۶ヨカタ
その後ロリポップに戻っていただいてWAF設定を有効にしてください。
注)このサーバーによるWAF機能による不具合はロリポップサーバーだけかもしれません🤔ロリポップサーバー以外の方はご参考までに( ᷇ᵕ ᷆ )
最後に
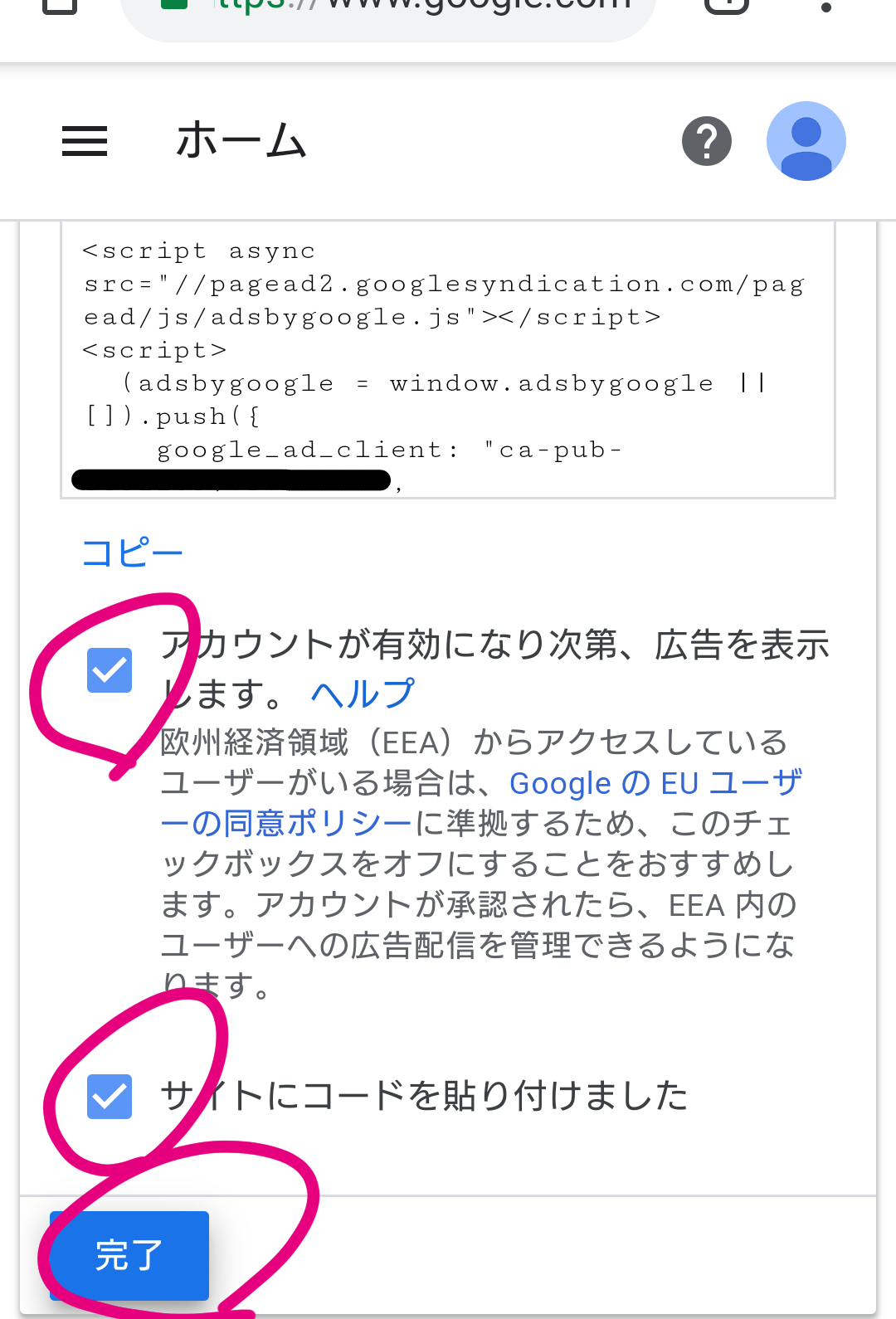
先ほどのGoogle AdSense 画面に戻ってチェックする場所にチェックしていただいて完了ボタンを押せば

Google AdSense がアナタのサイトに貼り付けたコードを探しに行きます。

はいこれでGoogle AdSense登録終了です(ง°̀ロ°́)ง
あとは…Google様の連絡待ちです( ᷇ᵕ ᷆ )
あとがき( ´•᎑•` )
今回はグーグルアドセンス登録の流れを準備や不具合も含めて一通りご紹介しましたけど
できたらこの待機期間中も
①グーグルアドセンス内の各種項目をチェックして登録漏れがないか
②ご自分のサイトの調整各種チェック
③記事の更新リライトを行い続けて
Google様にコチラの動きをアピールし続ける事
が重要だと思います。
さぁてGoogle様からどんなお返事がくるのか楽しみですね( ´艸`)
のるかそるか…包み隠さず全て記事にしてご報告して行きますよ~(,,・`∀・)ノ
それではまた会いましょ~(๑•̀ㅂ•́)و✧
さいなら~( ᷇ᵕ ᷆ )( ᷇ᵕ ᷆ )( ᷇ᵕ ᷆ )
Assist おかぴー氏
今回も素早い対応超絶感謝いたしやす(இдஇ; )
-
前の記事

ワードプレスでグーグルサーチコンソールとグーグルアナリティクスを登録連携させてみよう 2019.05.09
-
次の記事

Google AdSenseより一撃目の洗礼が!合格するまで何発続くのか調整検証していきます。 2019.05.13